...
JAIRO Cloud(WEKO2)でのモジュールにあたります。
ウィジェットは、言語ごとに表示する内容をを設定することができます。WEKO3の表示言語設定に応じて、画面に表示されるウィジェットの内容が切り替わります。ウィジェットは、言語ごとに表示する内容を設定することができます。WEKO3の表示言語設定に応じて、画面に表示されるウィジェットの内容が切り替わります。
表示言語設定に対応する設定がない場合は、英語の設定が表示されます。
...
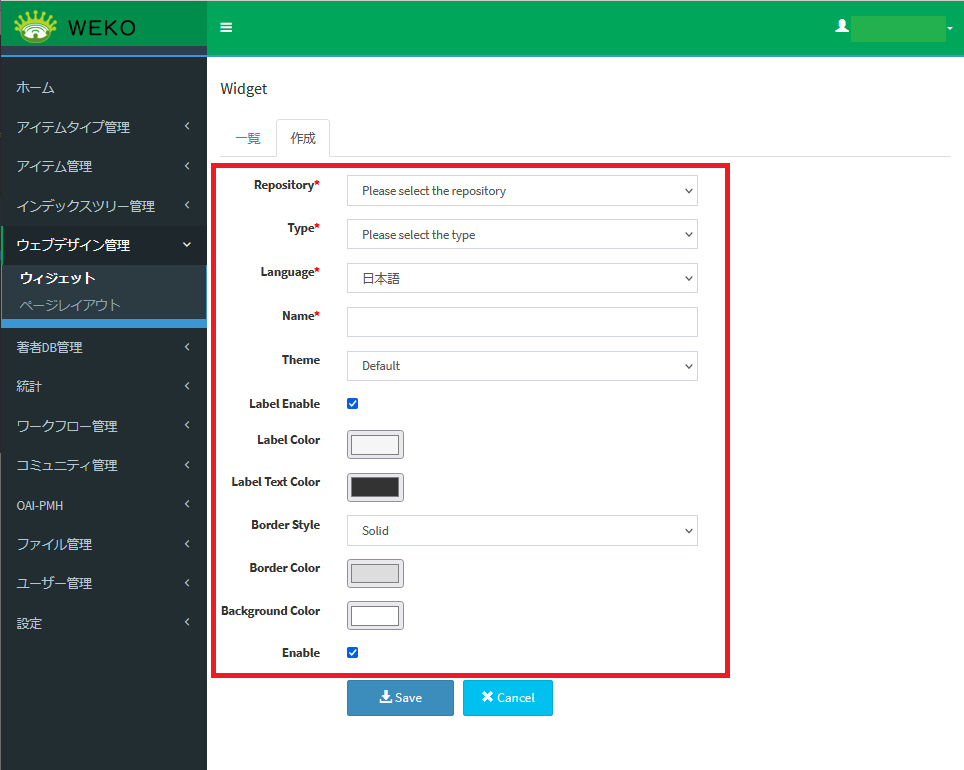
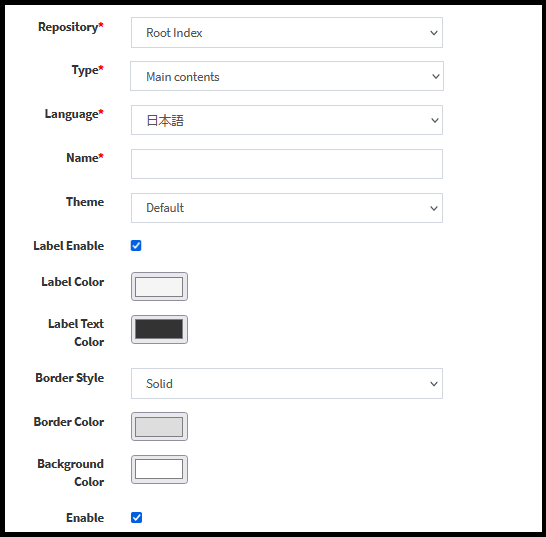
ウィジェットの作成画面が表示されます。
(2) 項目を入力します。
2.1.ウィジェットの作成画面の項目と説明
| アンカー | ||||
|---|---|---|---|---|
|
| 項目 | 説明 |
|---|---|
| Repository※ | ウィジェットを追加するリポジトリを設定します。 |
| Type※ | ウィジェット種別を設定します。(「1.1.ウィジェット」参照) 詳細は、「3.2.Typeの設定内容2.2.Typeの設定内容」を参照してください。 |
| Language※ | 表示言語を設定します。表示言語を設定します。デフォルトは英語(English)です。 |
| Name※ | ウィジェットのラベル名を設定します。 |
| Theme | 以下からウィジェットのテーマを設定します。詳細は、「2.3.Themeの設定内容」を参照してください。 ・Default ・Simple ・Side Line |
| Label Enable | ウィジェットのラベルの表示または非表示を設定します。デフォルトは、表示(チェックあり)です。 |
| Label Color | ラベルの背景色を設定します。 |
| Label Text Color | ラベルの文字色を設定します。 |
| Border Style | 以下からウィジェットの枠線のスタイルを設定します。詳細は、「2.4.Border Styleの設定内容」を参照してください。 ・None ・Solid ・Dotted ・Double |
| Border Color | ウィジェットの枠線の色を設定します。 |
| Background Color | ウィジェットの背景色を設定します。 |
| Enable | ウィジェットデザインにてウィジェットの有効または無効を設定します。デフォルトは、有効(チェックあり)です。 |
...
必須項目を入力せず[Save]をクリックした場合、エラーメッセージ「項目名 is required」が表示されます。設定しているウィジェットのラベル名がシステムに存在する場合は、エラーメッセージが表示されます。
設定しているウィジェットのラベル名がシステムに存在する場合は、エラーメッセージ「Save fall, Data input to create is exist!」が表示されます。
2.2.Typeの設定内容
| アンカー | ||||
|---|---|---|---|---|
|
ウィジェット種別を設定します。それぞれの種別について、入力例と表示例を示します。
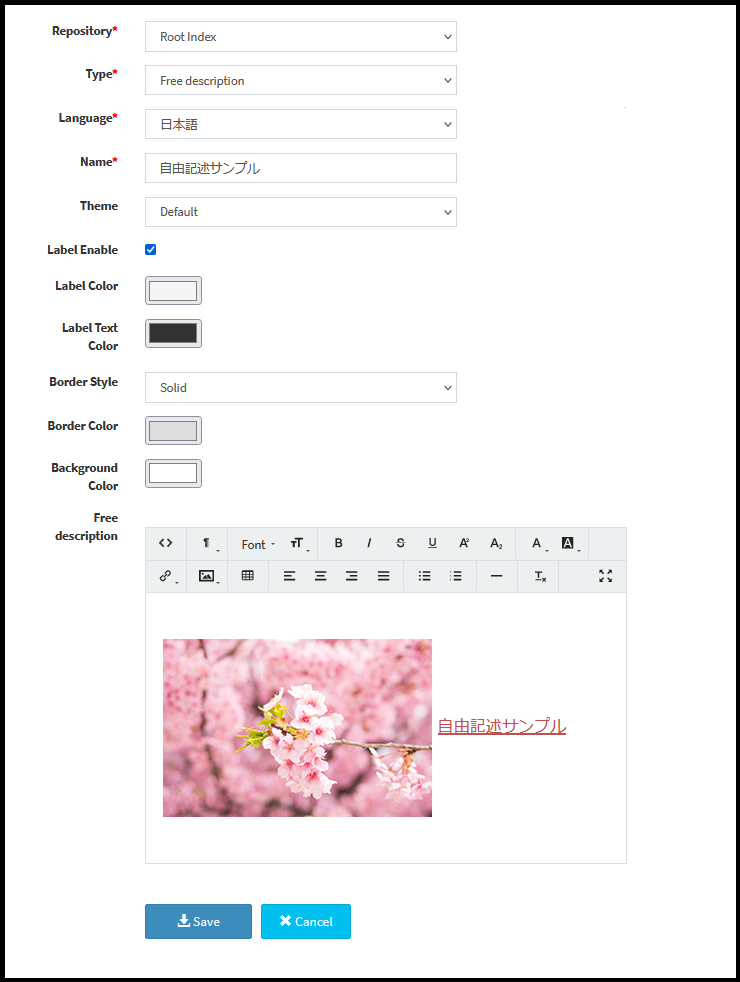
(a) Free description(自由記述)
入力例
| アンカー | ||||
|---|---|---|---|---|
|
自由記述の項目と説明
項目 | 説明 |
|---|---|
クリックすると、HTML及びスクリプトのエディターに切り替わります。 再度クリックすると、編集したHTML及びスクリプトがプレビュー表示されます。 | |
クリックすると、直前の状態に戻ります。 | |
クリックすると、やり直します。 | |
| クリックすると、ヘッダーのフォーマットを選択します。詳細は、「ヘッダーのフォーマット」を参照してください。 |
フォントを選択します。 詳細は、「フォント」を参照してください。 | |
テキストのサイズを変更します。 詳細は、「サイズ」を参照してください。 | |
文字を装飾します。 | |
テキストの色を設定します。 詳細は、「テキストの色」を参照してください。 | |
テキストの背景色を設定します。詳細は、「テキストの背景色」を参照してください。 | |
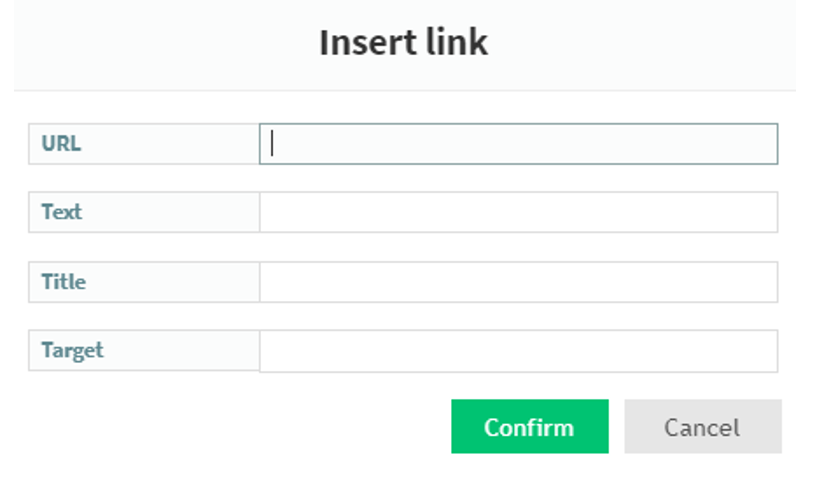
リンクを貼り付け/解除します。 クリックすると、[Insert Link]または[Remove Link]機能を選択します。 [Insert Link]をクリックすると、リンク挿入の入力ポップアップが表示されます。 詳細は、「リンク挿入のポップアップ」を参照してください。 | |
画像を貼り付け/解除します。 クリックすると、[Insert Image]または[Upload]機能を選択します。 | |
テーブルを追加します。 クリックすると、テーブルの行数、カラム数を選択できます。 | |
配置を変更します。 | |
箇条書きを設定します。 | |
段落番号を設定します。 | |
幅横の線を挿入します。 | |
クリックすると、設定したフォーマットを削除します。 |
ヘッダーのフォーマット
フォント
サイズ
テキストの色
テキストの背景色
リンク挿入のポップアップ
表示例
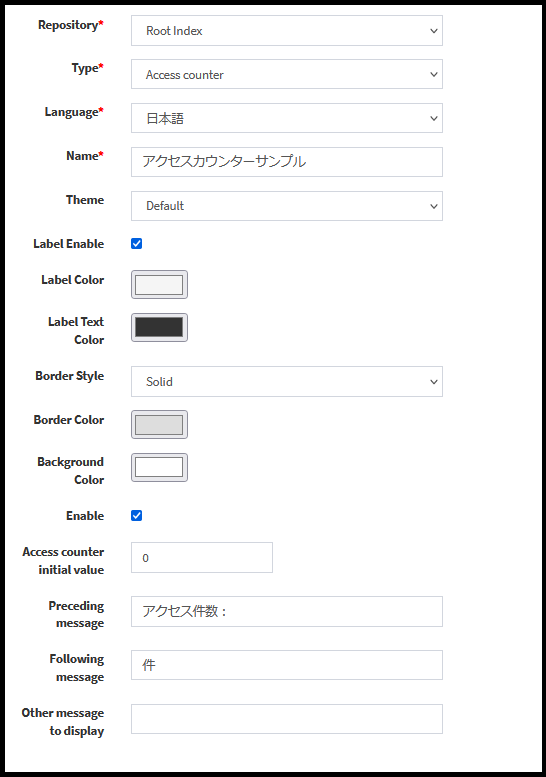
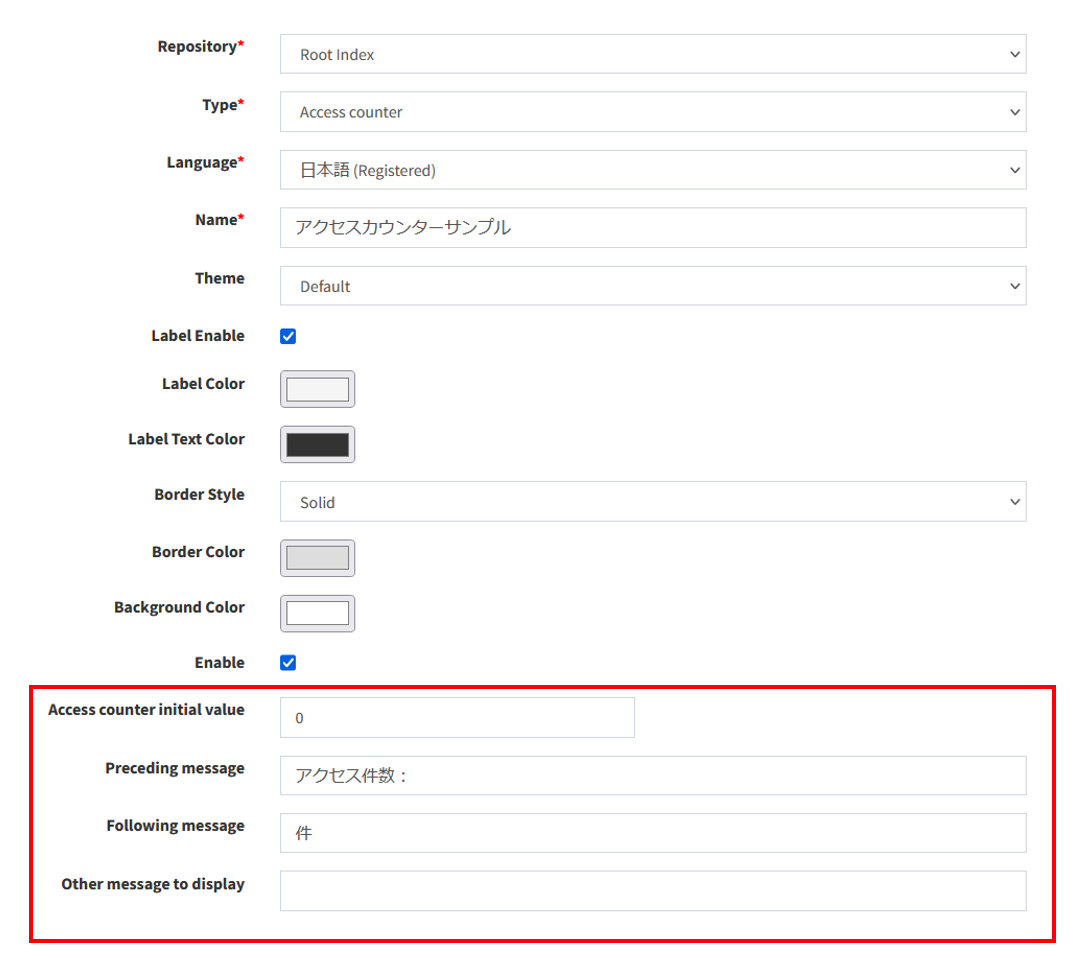
(b) Access counter(アクセスカウンター)
入力例
アクセスカウンタの項目と説明
項目 | 説明 |
|---|---|
[Access counter initial value] | アクセスカウンタ値の初期値を指定します。 デフォルトは、[0]です。 |
[Preceding message] | アクセスカウンタ値前のメッセージを設定します。 |
[Following message] | アクセスカウンタ値後のメッセージを設定します。 |
[Other message to display] | 他のメッセージを設定します。 |
表示例
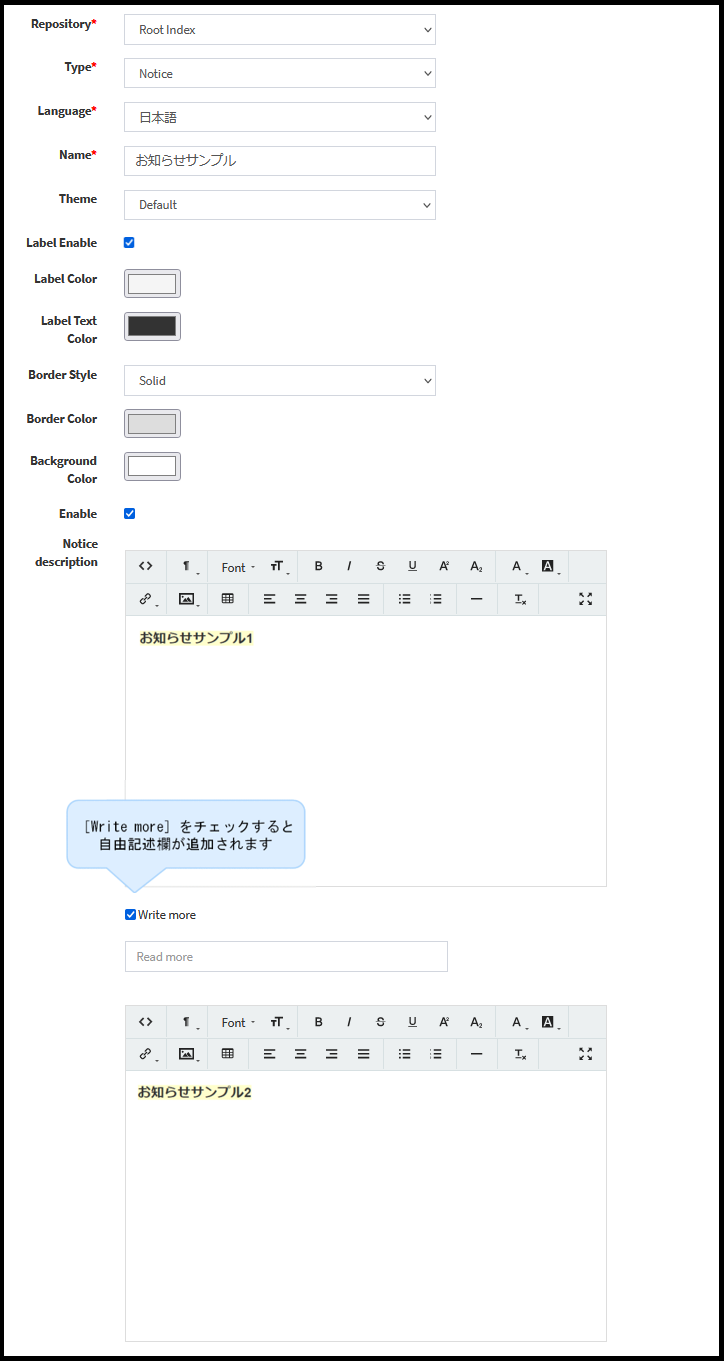
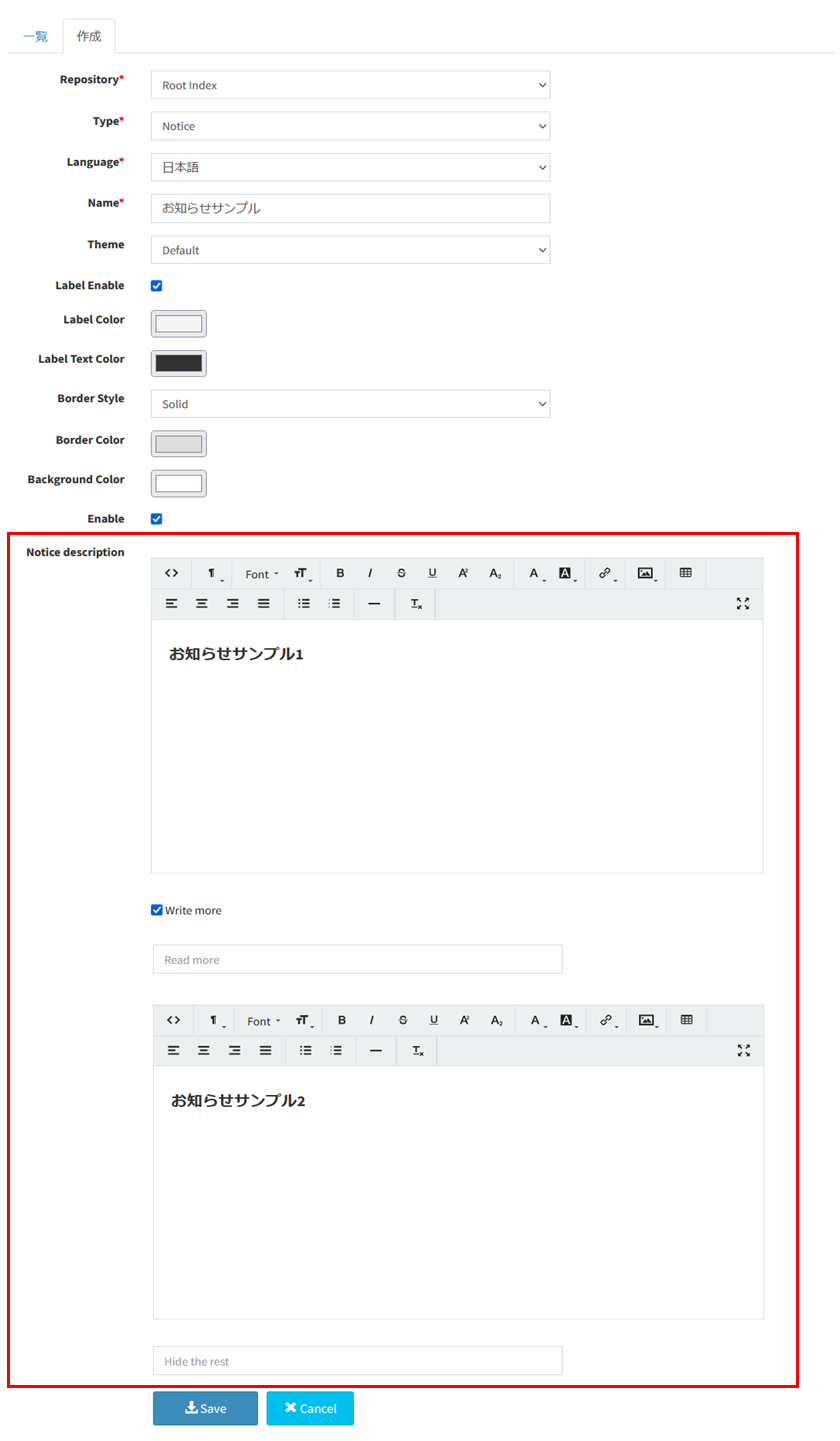
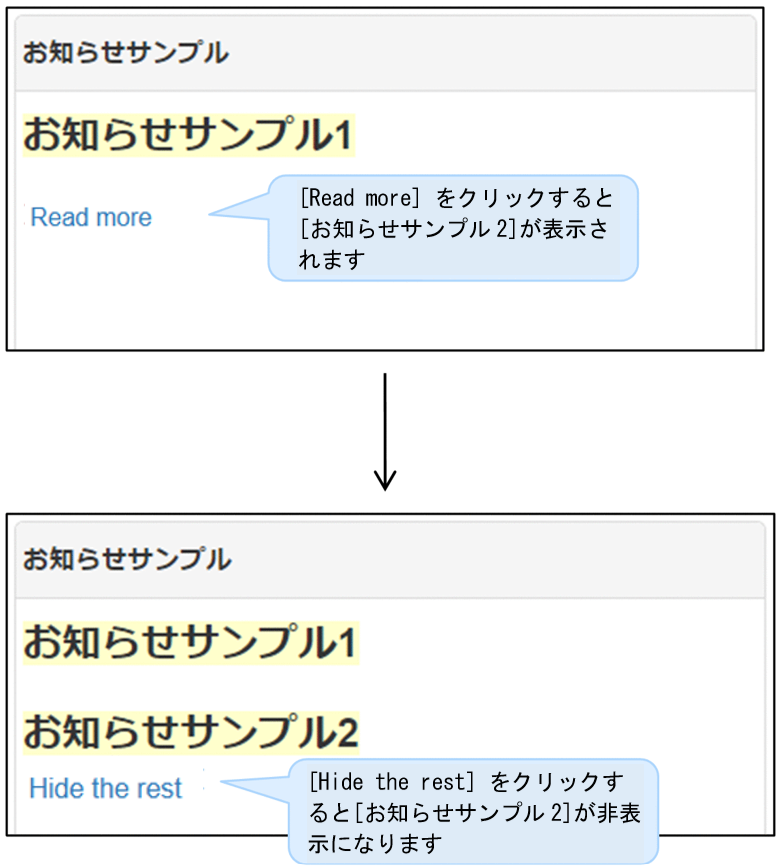
(c) Notice(お知らせ)
入力例
お知らせの項目と説明
項目 | 説明 |
|---|---|
1番目のお知らせの自由記述エリア | 1番目のお知らせの内容を設定します。 内容設定の機能は、「自由記述の項目と説明」を参照してください。 デフォルトは、表示状態とします。 |
[Write more]チェックボックス | クリックすると、お知らせの入力エリアを追加します。 |
「Read more」テキストボックス | 続きを読むリンク名を指定します。 [Write more]チェックボックスにチェックを入れた場合、表示されます。 |
2番目のお知らせの自由記述エリア | 2番目のお知らせの内容を設定します。 内容設定の機能は、「自由記述の項目と説明」を参照してください。 デフォルトは、非表示状態とします。 |
「Hide the rest」テキストボックス | 続きを隠すリンク名を指定します。 [Write more]チェックボックスにチェックを入れた場合、表示されます。 |
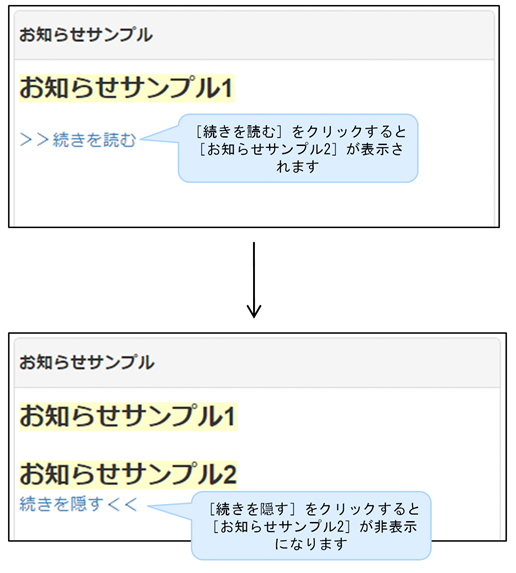
表示例
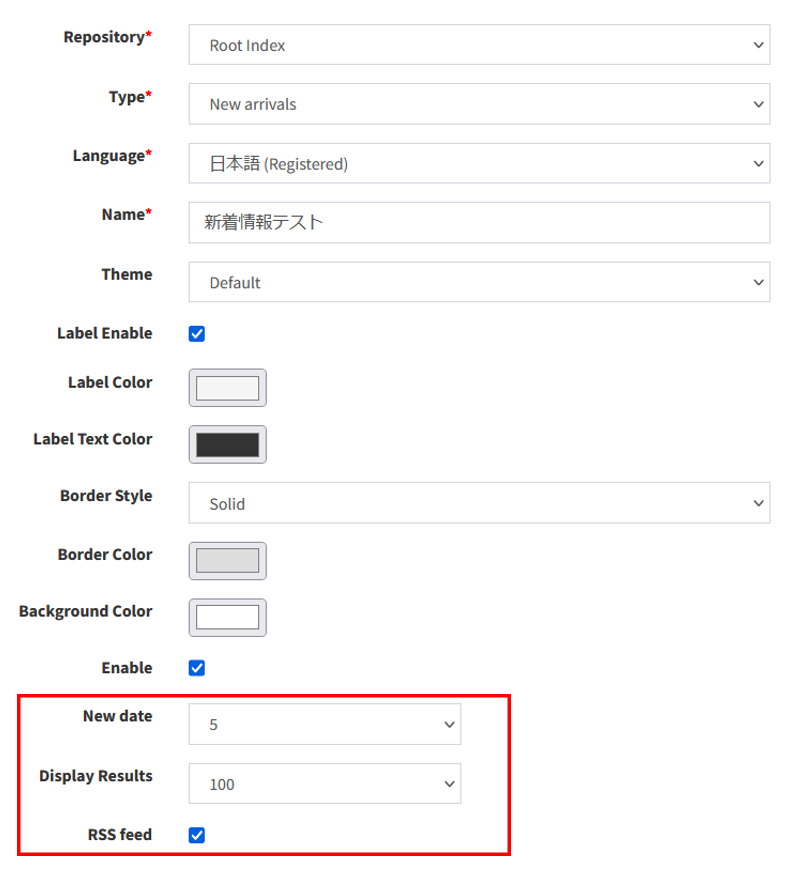
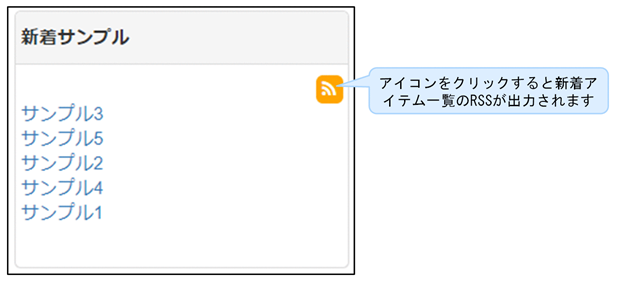
(d) New arrivals(新着)
入力例
...
項目 | 説明 |
|---|---|
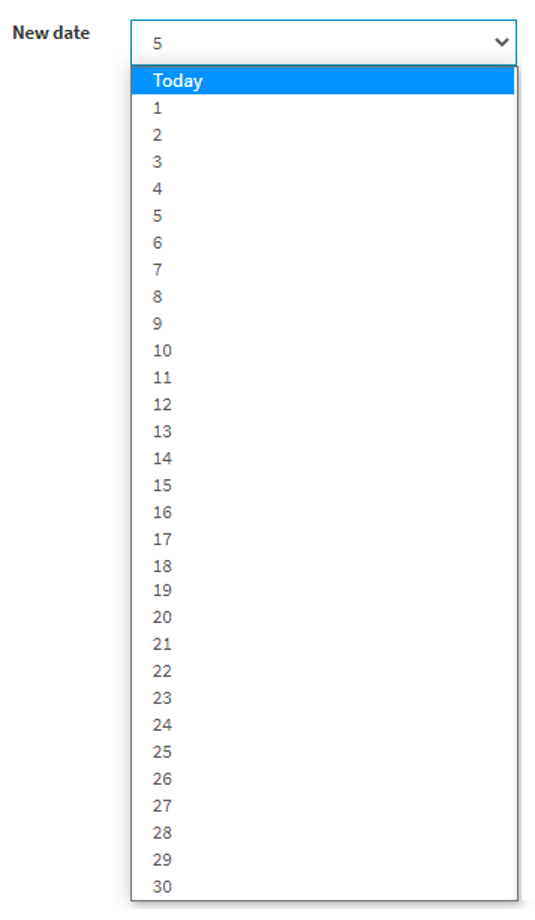
[New date]プルダウン | 新着に含める日数を選択します。 新着の日数は公開日を基準に決めます。 選択肢は、「[New date]プルダウン」を参照してください。 |
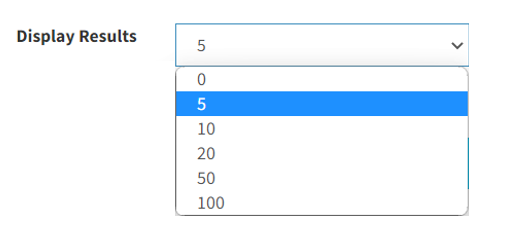
[Display Results]プルダウン | 新着の表示件数を選択します。 選択肢は「[Display Results]プルダウン」を参照してください。 |
[RSS feed]チェックボックス | RSS配信の有効・無効を設定します。 [RSS feed]チェックボックスにチェックを入れた場合、RSS配信を有効にします。 |
[New date]プルダウン
[Display Results]プルダウン
表示例
(e) Main contentsアンカー MainContentsウィジェット MainContentsウィジェット
Main contentsの設定は、「2.1.ウィジェットの作成画面の項目と説明」で説明した項目のみです。
入力例
表示例
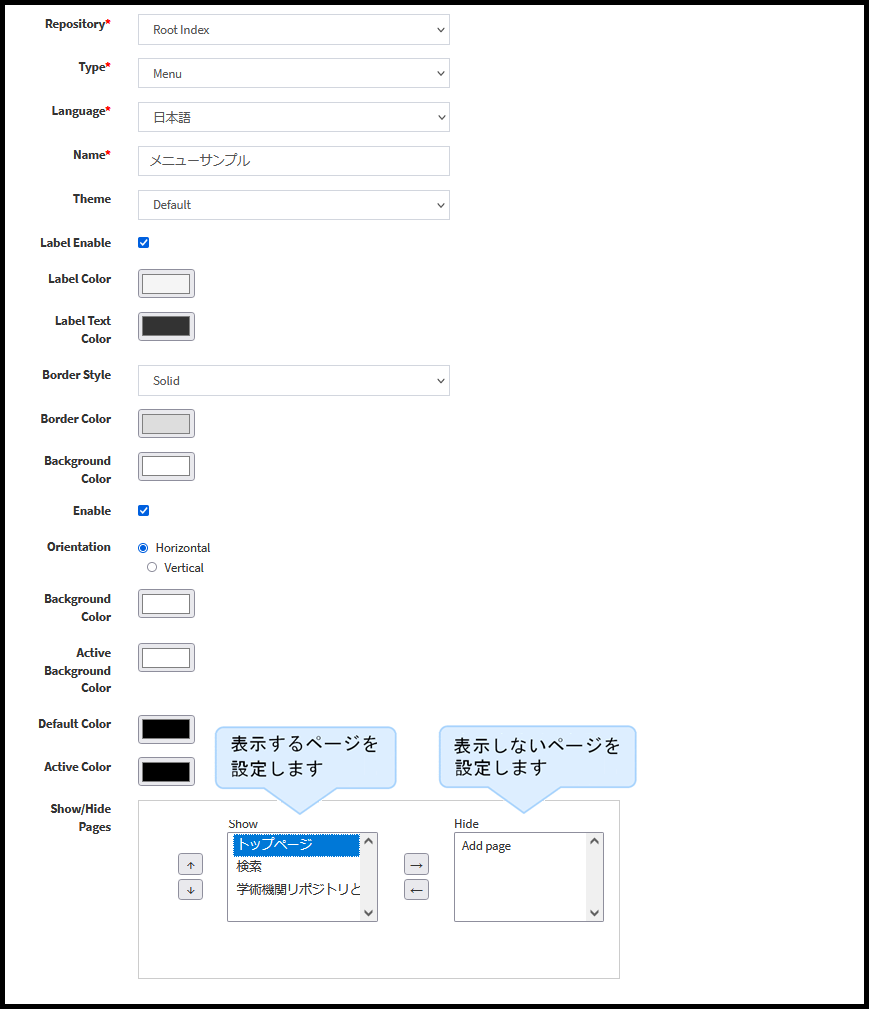
(f) Menu(メニュー)
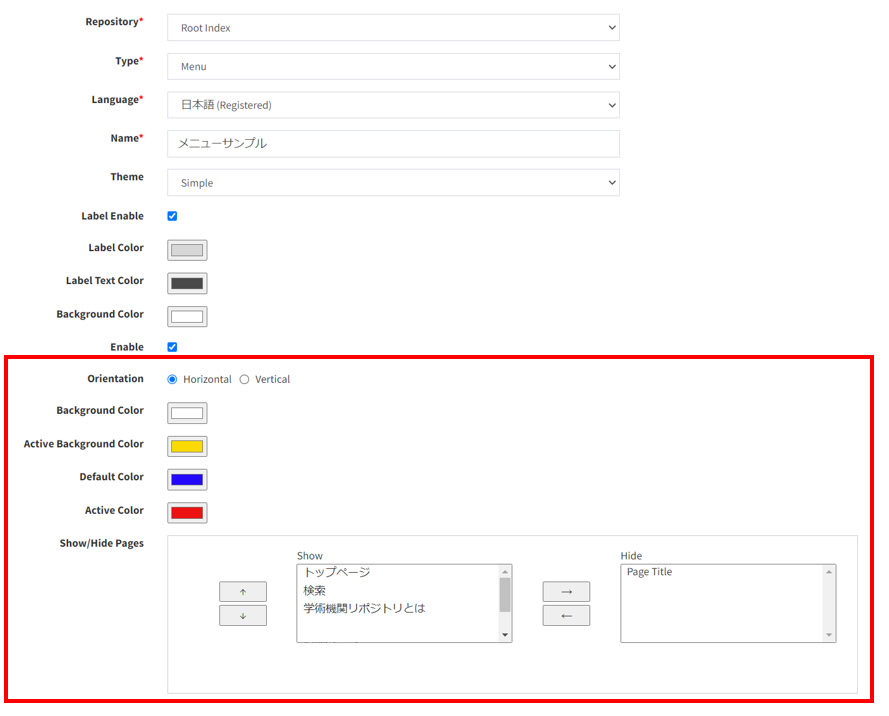
入力例
メニューの項目と説明
項目 | 説明 |
|---|---|
[Orientation]ラジオボタン | メニューの表示向きを設定します。デフォルトは横並びです。 |
[Background Color] | 背景色を色の表から設定します。色の指定は「色指定」を参照してください。 デフォルトの色は白です。 |
[Active Background Color] | アクティブ背景色を設定します。色の指定は「色指定」を参照してください。 デフォルトの色は白です。 |
[Default Color] | テキスト色を設定します。色の指定は「色指定」を参照してください。 デフォルトの色は黒です。 |
[Active Color] | アクティブテキスト色を設定します。色の指定は「色指定」を参照してください。 デフォルトの色は黒です。 |
[Show/Hide Pages] | メニューに表示するページを指定します。[ページレイアウト]画面で作成したページ一覧から選択できます。 |
| アンカー | ||||
|---|---|---|---|---|
|
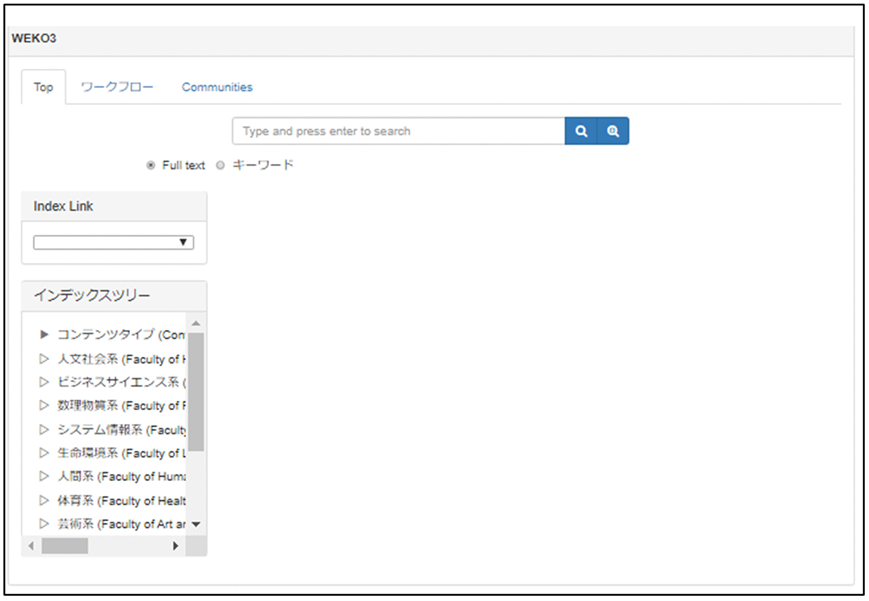
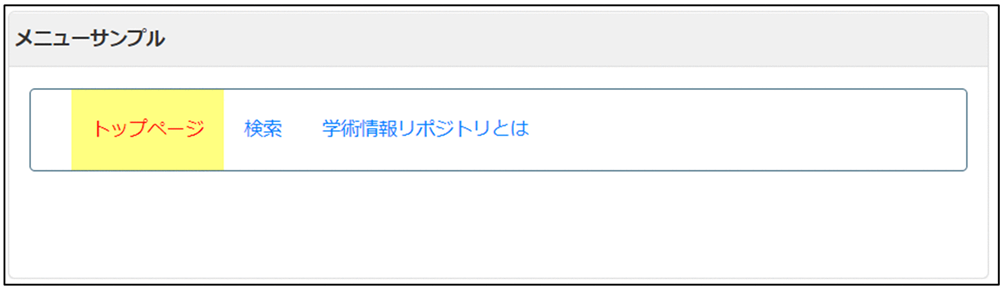
表示例
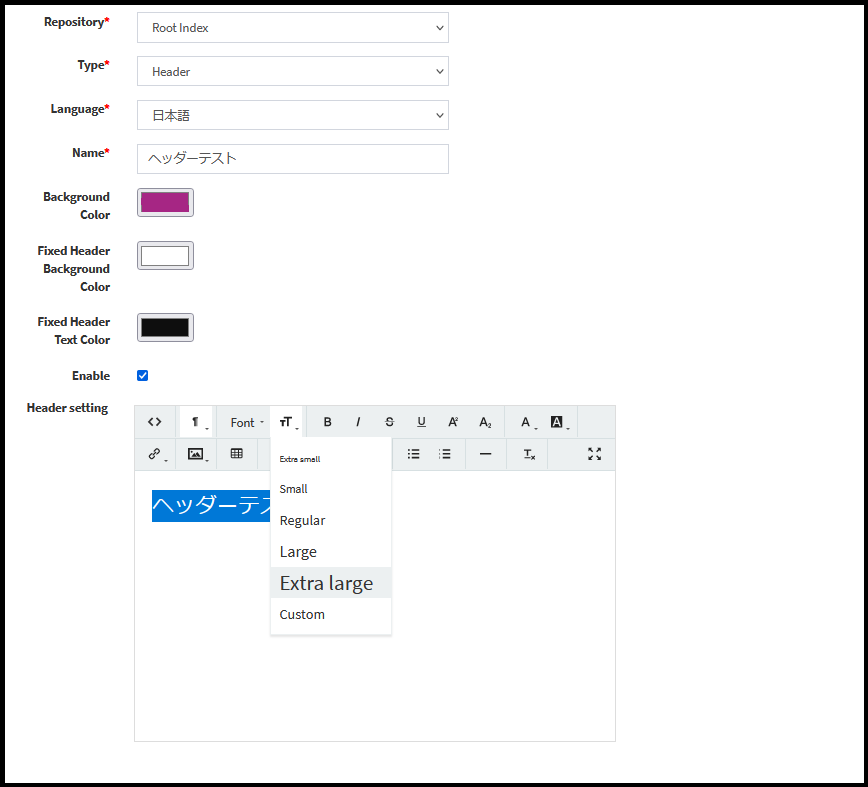
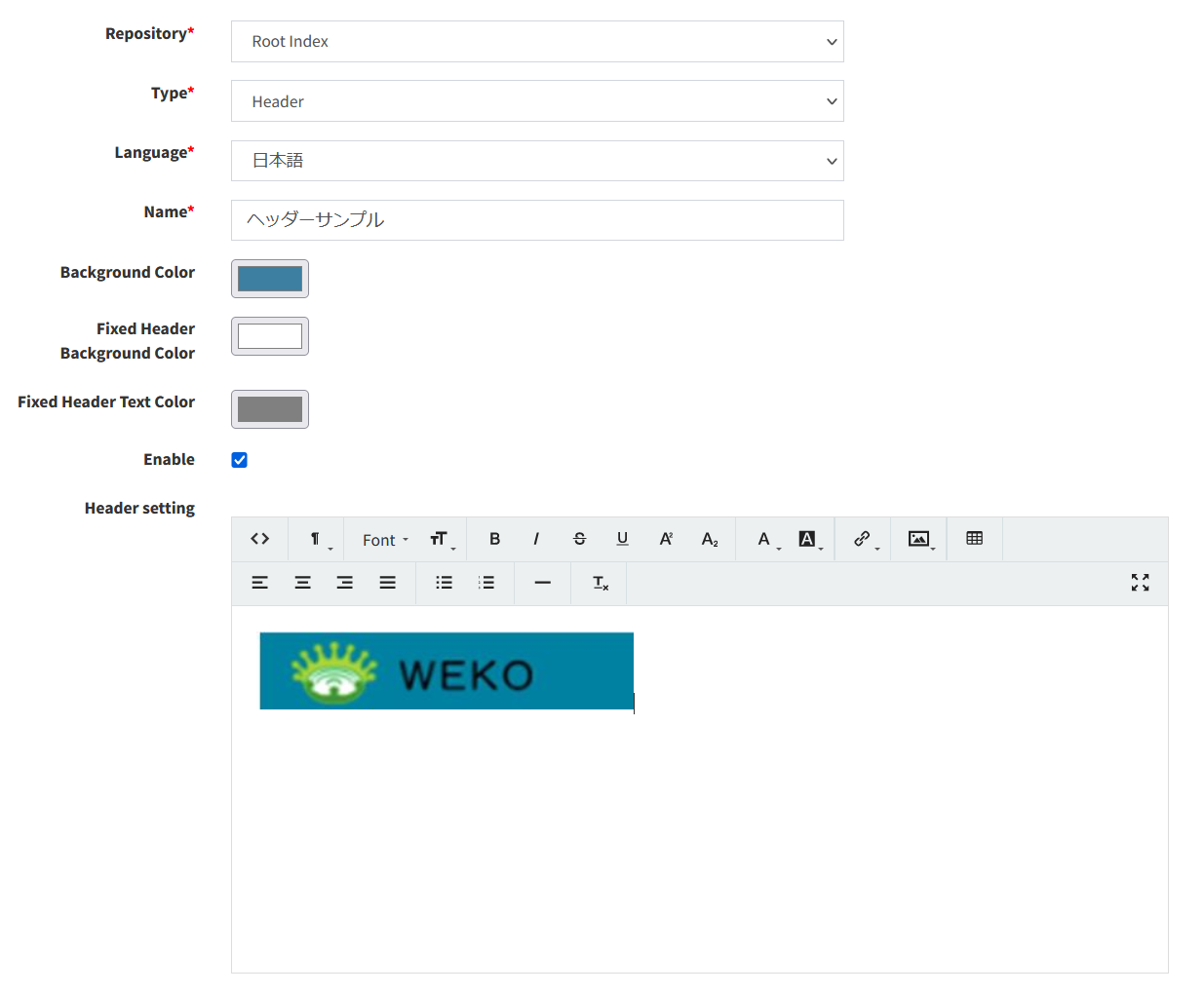
(g) Header(ヘッダー)
ヘッダーに対して、背景色及び自由記述を設定できます。
色の指定は(f) Menu(メニュー)の「色指定」を参照してください。デフォルトは青です。
また、自由記述での項目の説明は「自由記述の項目と説明」を参照してください。
入力例
表示例
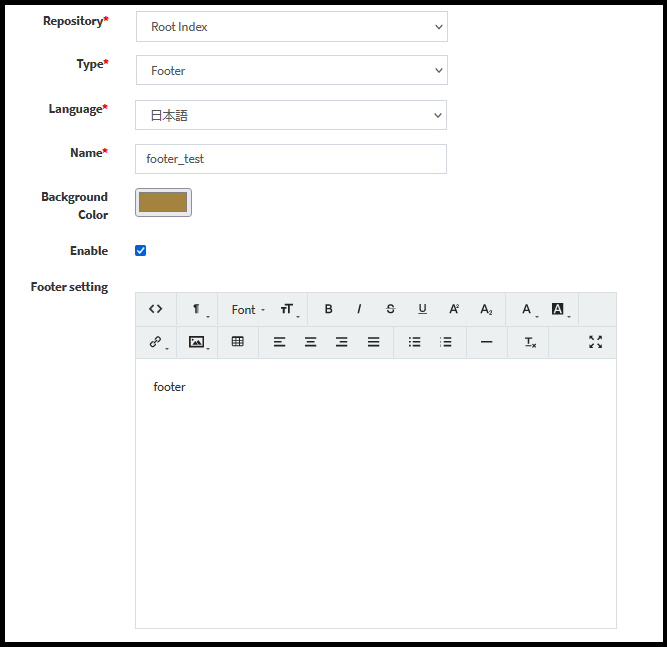
(h) Footer(フッター)
フッターに対して、背景色及び自由記述を設定できます。
色の指定は(f) Menu(メニュー)の「色指定」を参照してください。デフォルトは青です。
また、自由記述での項目の説明は「自由記述の項目と説明」を参照してください。
入力例
表示例
2.3.Themeの設定内容
...
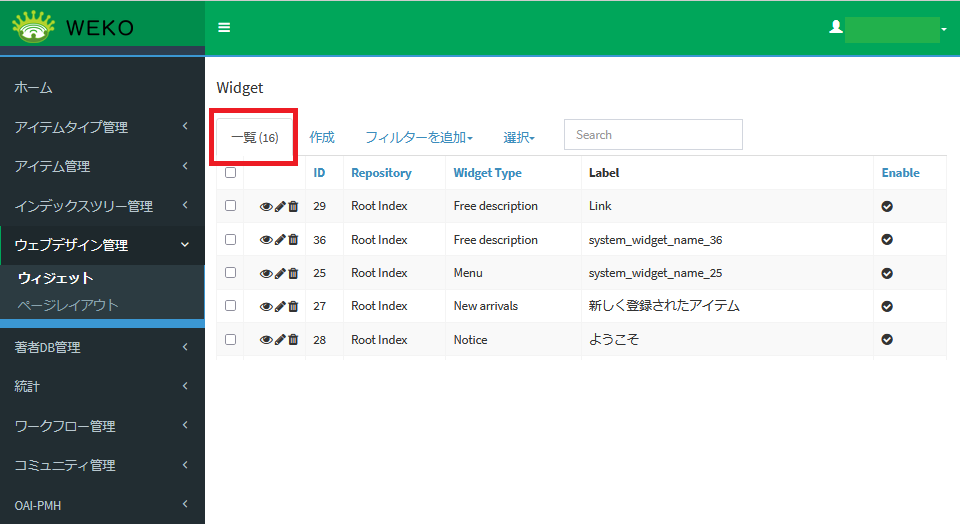
(1) [ウィジェット]で[一覧]タブをクリックします。
ウィジェットのリストが表示されます。
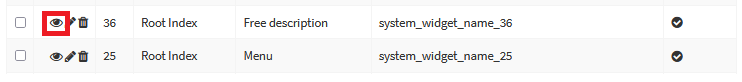
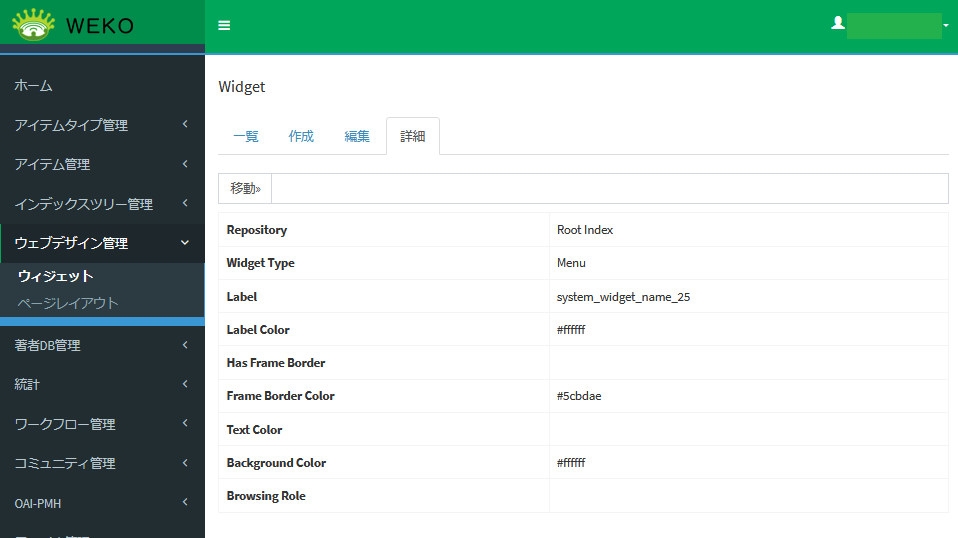
(2) 行頭に表示されている目のアイコンをクリックします。
ウィジェットの詳細情報が表示されます。
【参考】
ID、Widget Type、Enableは、表示順序変更を変更することが可能です。表示順序を変更することが可能です。
各項目名をクリックすると、表示順序が昇順、降順で変更されます。
...
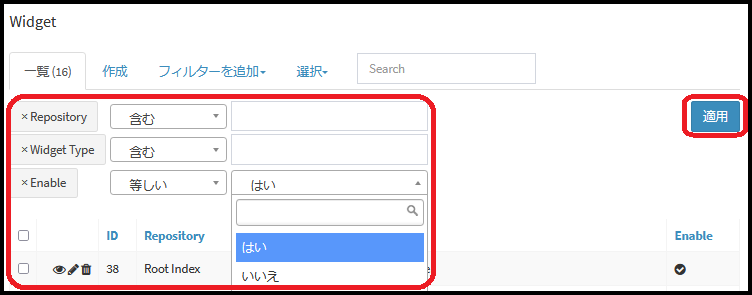
検索条件を指定して「適用」ボタンをクリックして検索します。
【注意事項】
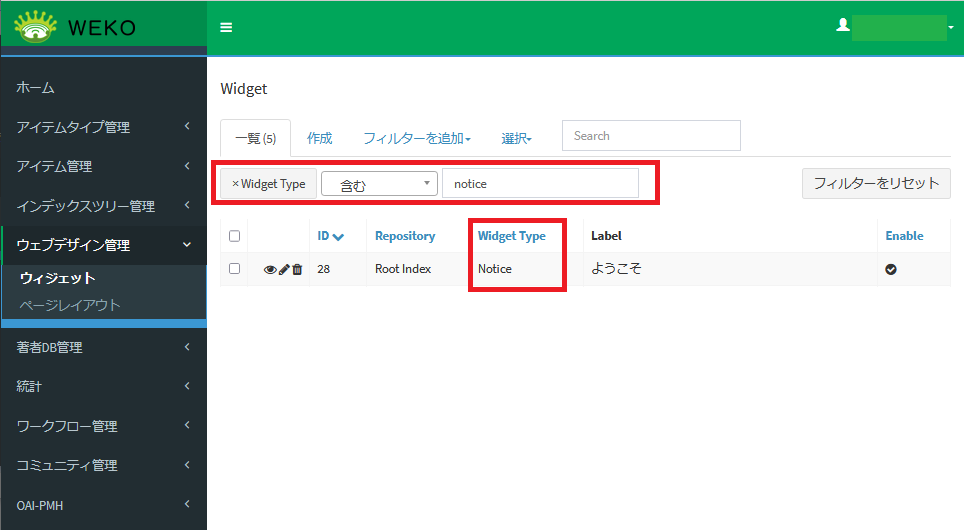
Repository、Widget Type検索条件のテキストボックスはそれぞれの名称での検索となります。
例)「フィルターを追加」でWidget Typeを選択肢、条件に[含む]を選択し、テキストボックスに[Noteice]を記述し検索する。Typeを選択し、条件に[含む]を選択し、テキストボックスに[Notice]を記述し検索する。
以下の画像の通り、Widget Typeが[Noteice]のWidgetが表示されます。Typeが[Notice]のWidgetが表示されます。
4.ウィジェットの更新
...
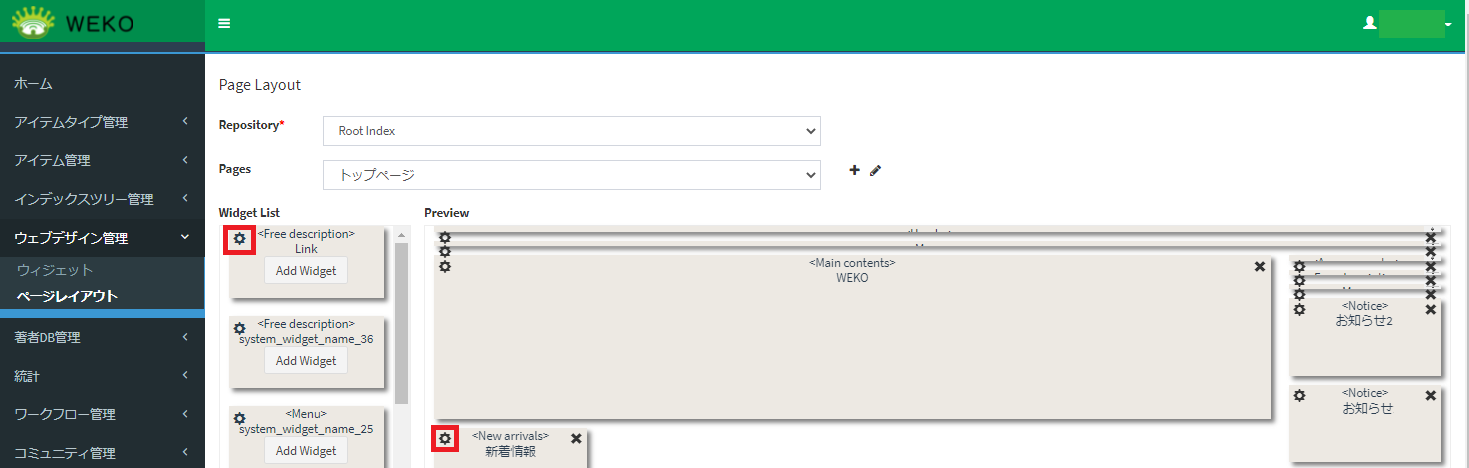
(1) [ページレイアウト]をクリックし、PreviewまたはWidget Listの左上に表示されている歯車のアイコンをクリックします。
ウェジットの編集画面が別ウィンドウで表示されます。
...
また、Widget画面で有効(Enableがチェックあり)が設定されているウィジェットがWidget Listに表示されます。
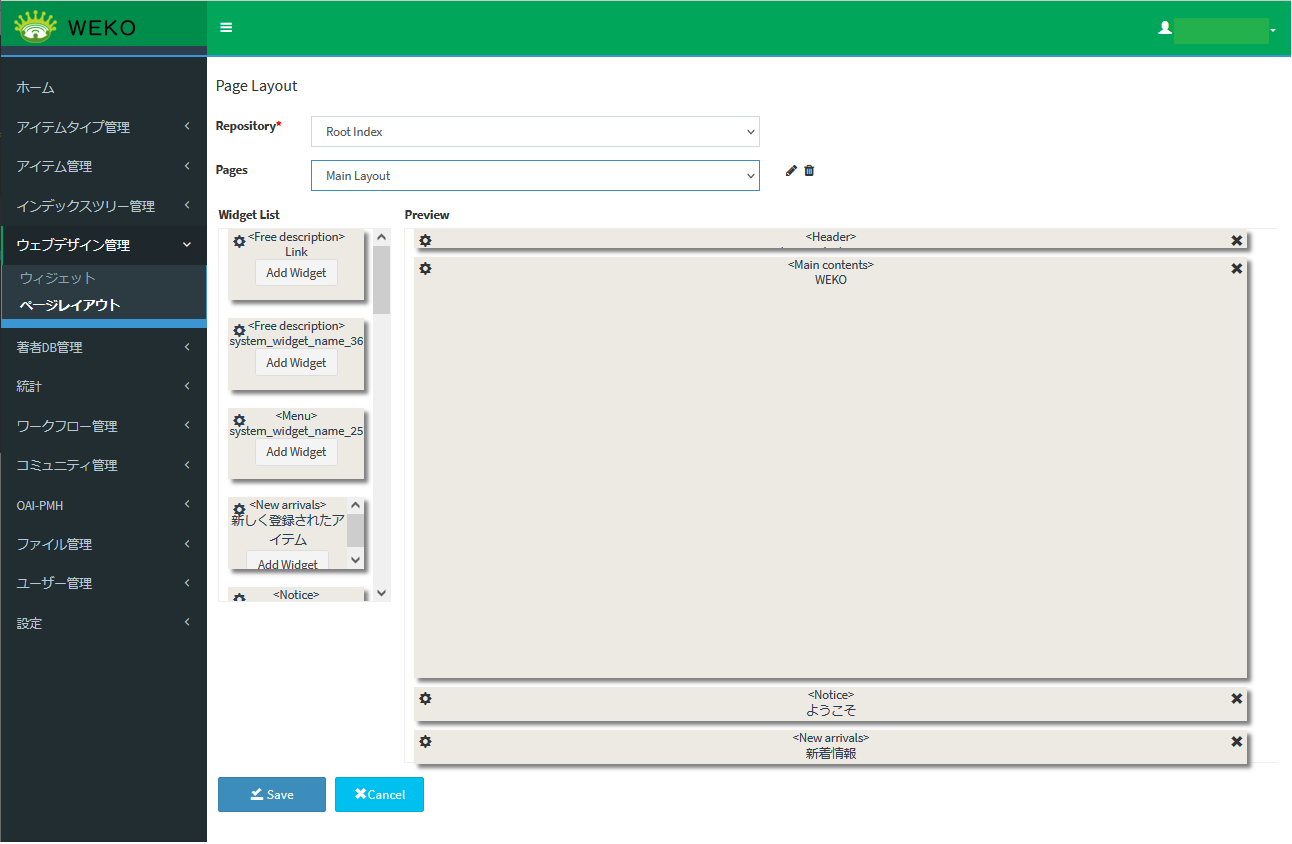
7.ページ内のウィジェットの配置
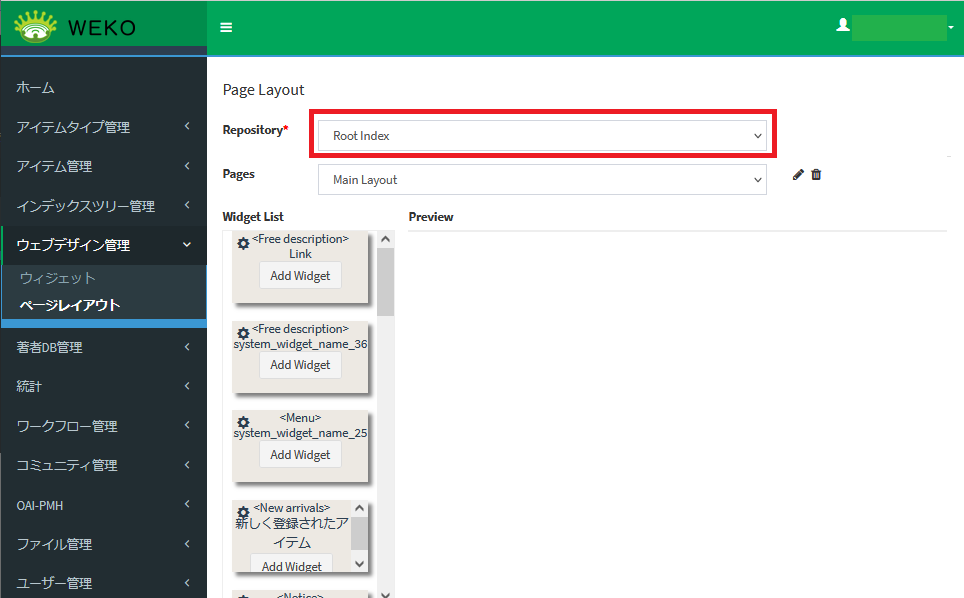
(1) [ページレイアウト]をクリックします。
...
選択したリポジトリのMainLayoutのページが表示されます。また、Widget Listには、ウィジェットが表示されます。
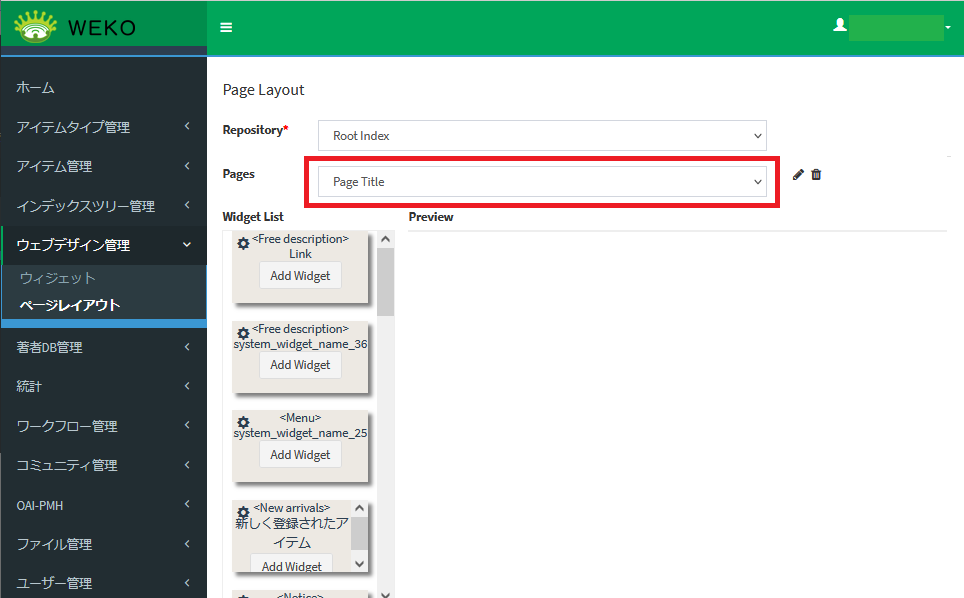
(3) Pagesのプルダウンリストで、ウィジェットデザインを設定するページを選択します。
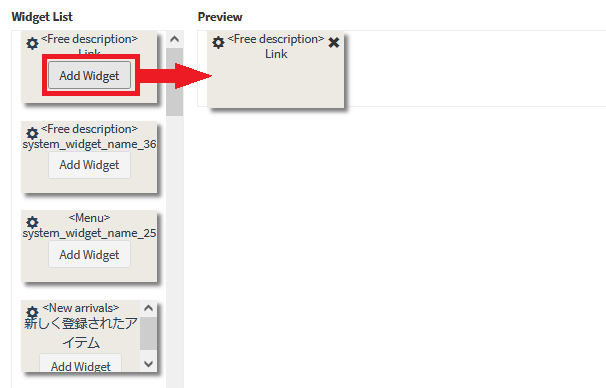
(4) Widget Listで追加するウィジェットの[Add Widget]をクリックします。
Previewにウィジェットが追加されます。
...
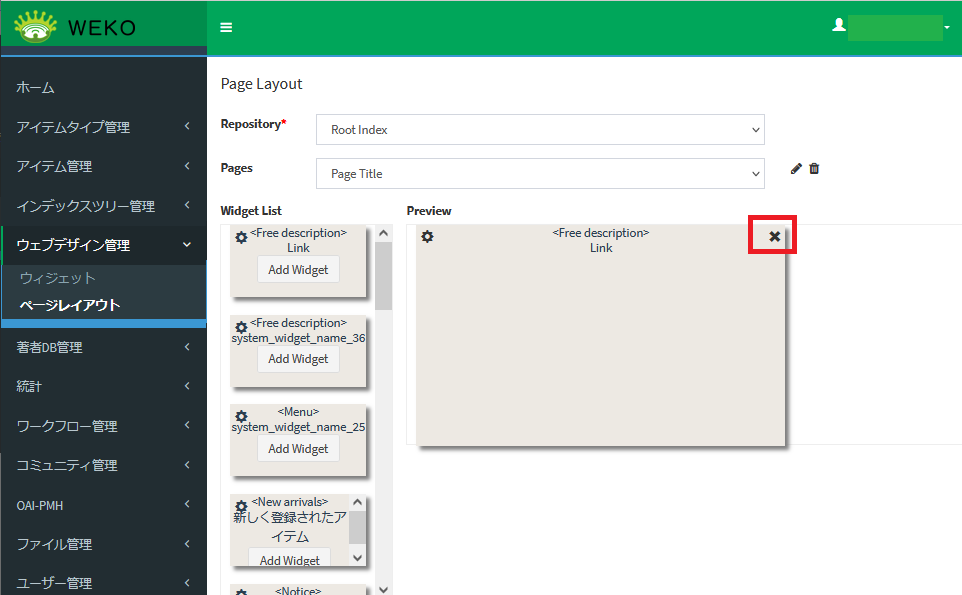
(5) ウィジェットを削除する場合、Previewにある各ウィジェットの右上にある[×]をクリックします。
Previewからウィジェットが削除されます。
...
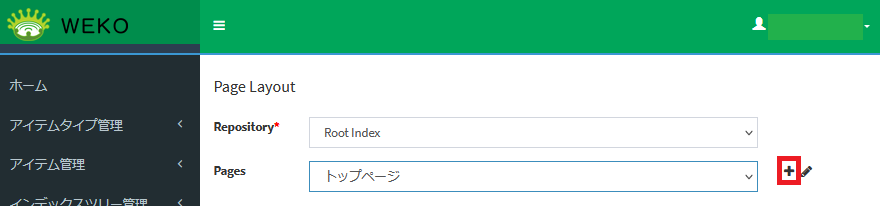
(3) Pagesのプルダウンリストの右に表示されている[+]アイコンをクリックします。
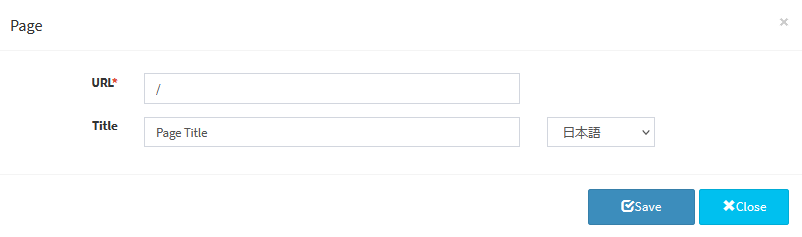
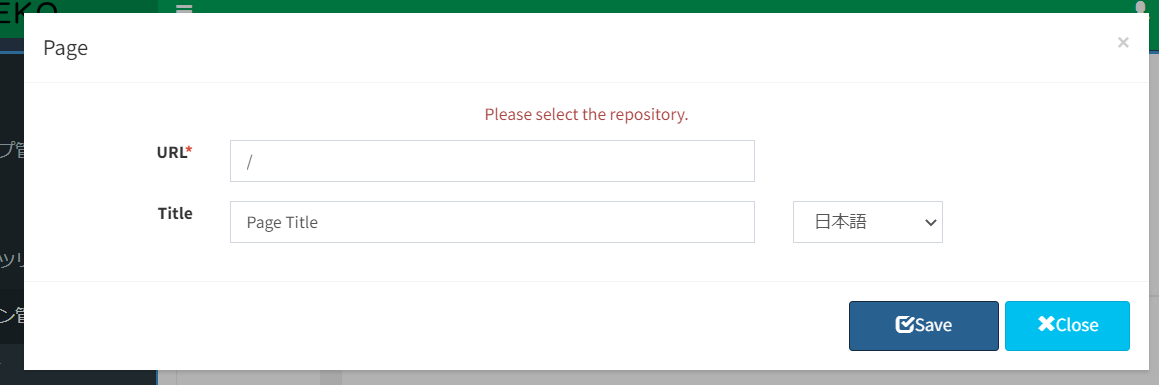
Pageダイアログが表示されます。
...
ページが追加されます。Pagesのプルダウンリストに、追加したPageのTitleが表示されます。
URLは必須項目です。
URLを入力しない場合、エラーメッセージ「Not a valid URL.」が表示されます。
(5) [Save]をクリックします。
追加したページは、ウィジェットの「メニュー」を配置することで、各ページのリンクを表示し、各ページへ遷移することができます。メニューに表示するページは「メニュー」ウィジェットの編集時に指定することができます。ページが追加されます。Pagesのプルダウンリストに、追加したPageのTitleが表示されます。
9.ページの更新
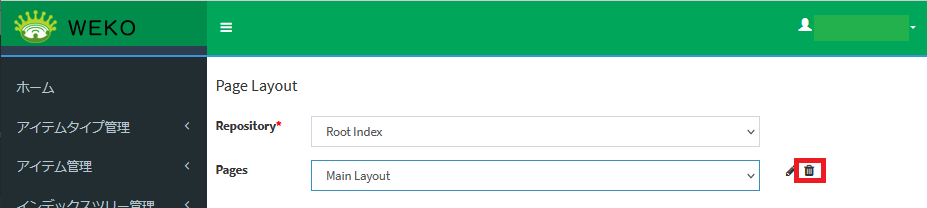
(1) [ページレイアウト]をクリックします。
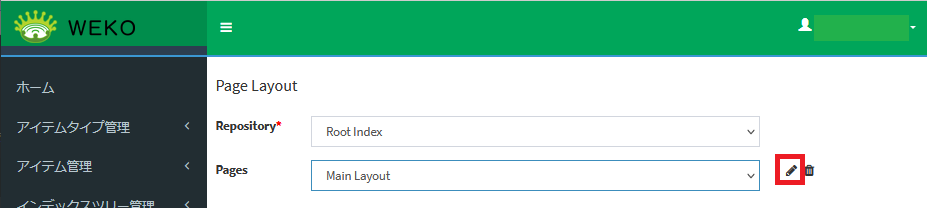
(2) Pagesのプルダウンリストの右に表示されている[鉛筆アイコン]をクリックします。
Pageダイアログが表示されます。
...
※Main Layoutのページは削除できません。
削除確認用のダイアログが表示されます。
(2) [Submit]をクリックします。ページが削除されます。
ページが削除され、メッセージ「Successfully deleted page.」が表示されます。
11.背景色の設定
ウィジェット以外のWebページ全体の背景色を変更することができます。
...
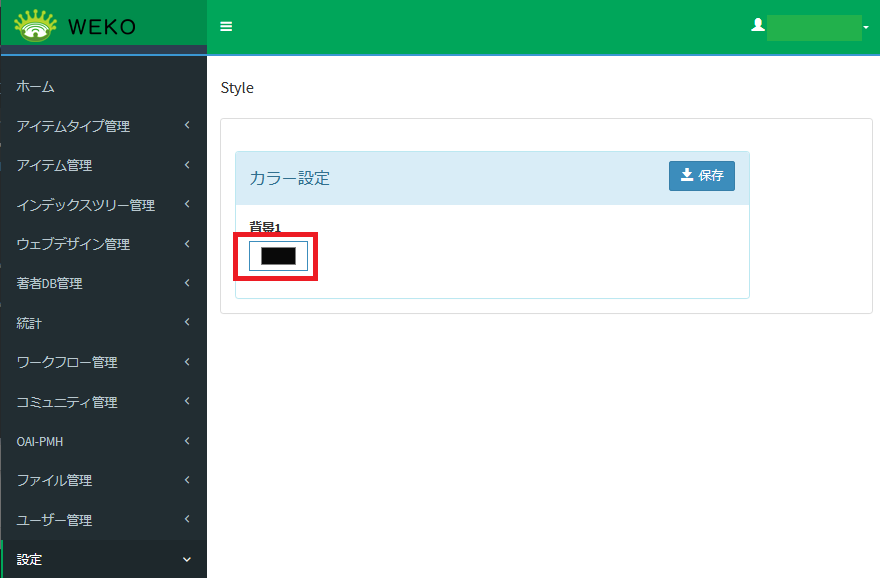
(2) [設定]をクリックして[画面背景色]をクリックします。
カラー設定の画面が表示されます。カラーパレットが表示されます。
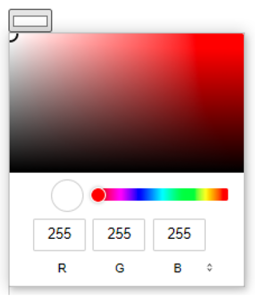
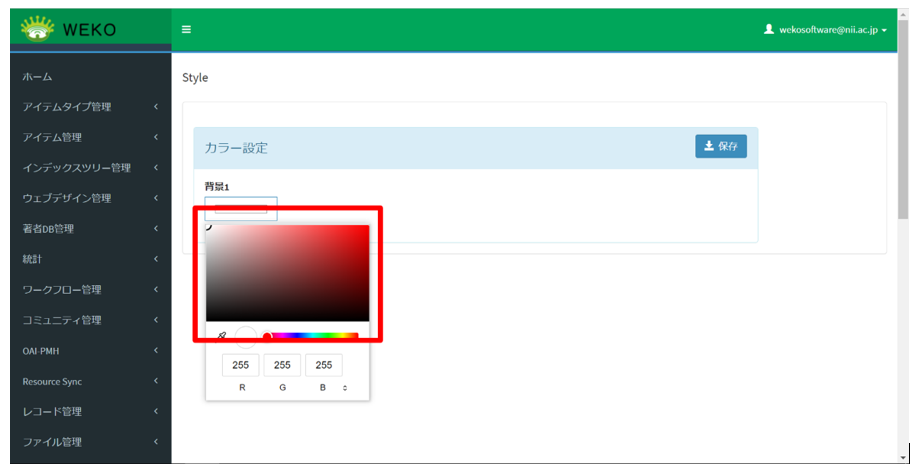
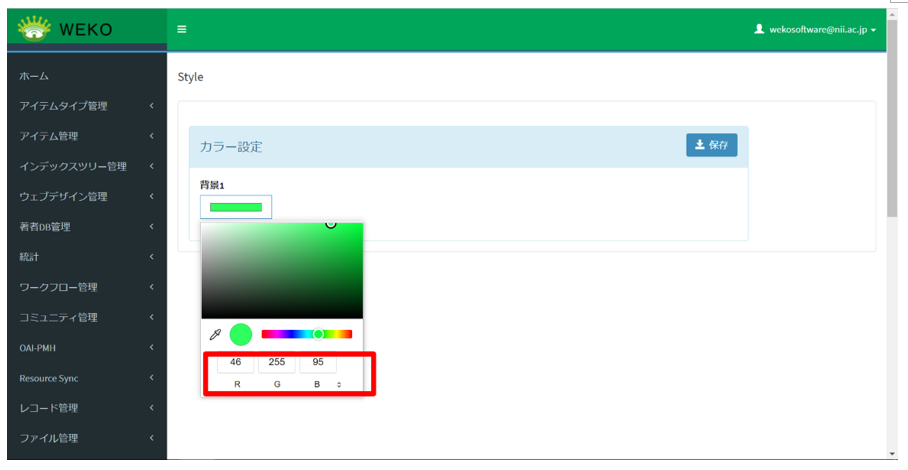
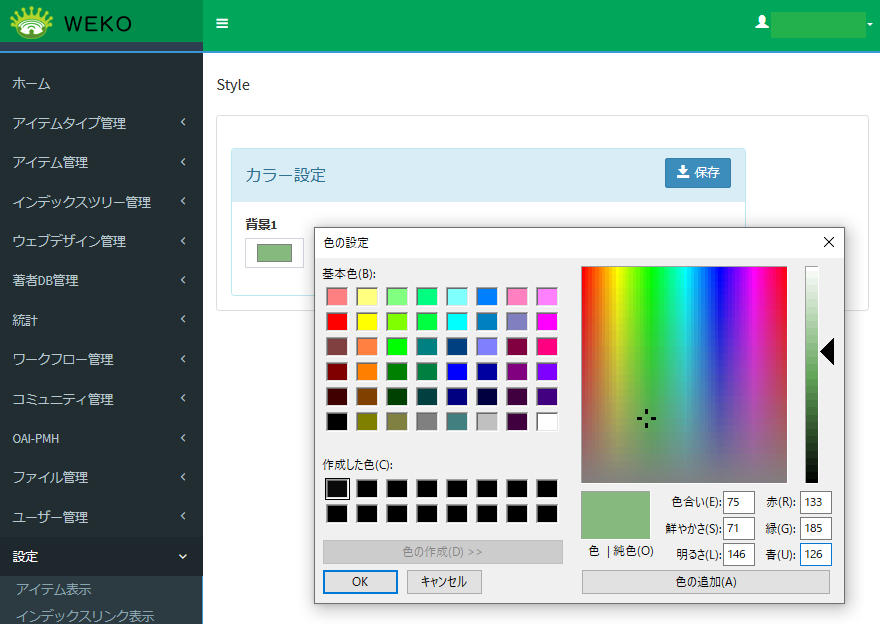
(3) [カラー設定]で、背景色を設定します。表示されたカラーパレットから背景色を選択します。
数値でも背景色を設定できます。
・RGBのカラーモデルで背景色を設定します。
それぞれのR、G、BテキストボックスにRGB値を指定します。
指定されたRGB値に応じて、背景色が自動表示されます。
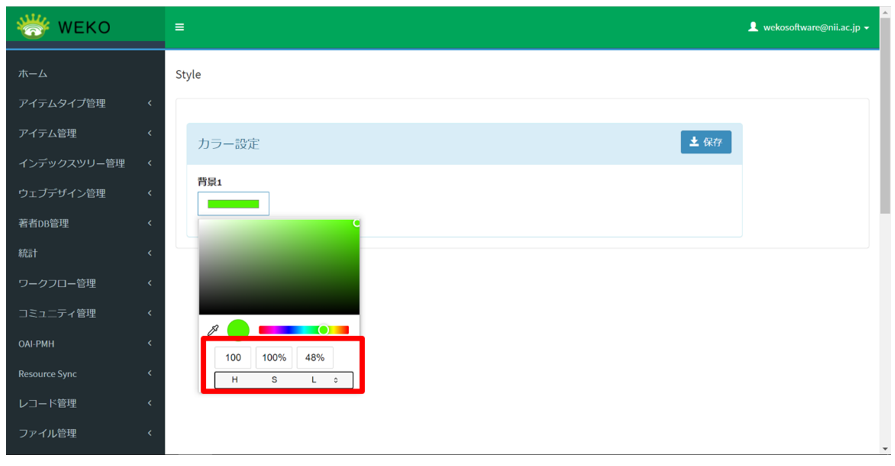
・HSLのカラーモデルで背景色を設定します。
RGBと表示されるバーをクリックすると背景色設定方法が切り替わるので、HSLが表示されるまでクリックします。
それぞれのH、S、LテキストボックスにHSLパーセント値を指定します。
指定されたHSLパーセント値に応じて、背景色が自動表示されます。
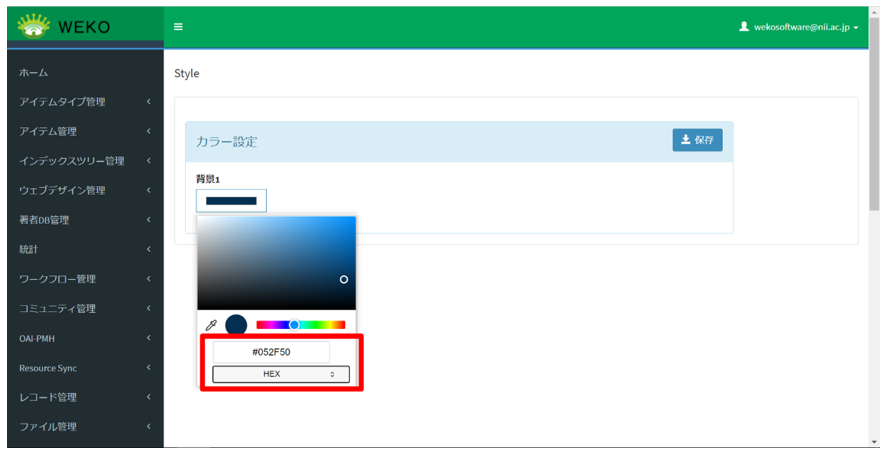
・HEXで背景色を設定します。
RGBと表示されるバーを、HEXが表示されるまでクリックします。
HEXテキストボックスにカラーコードを指定します。
指定されたカラーコードに応じて、背景色が自動表示されます。
(4) [保存]をクリックします。
...
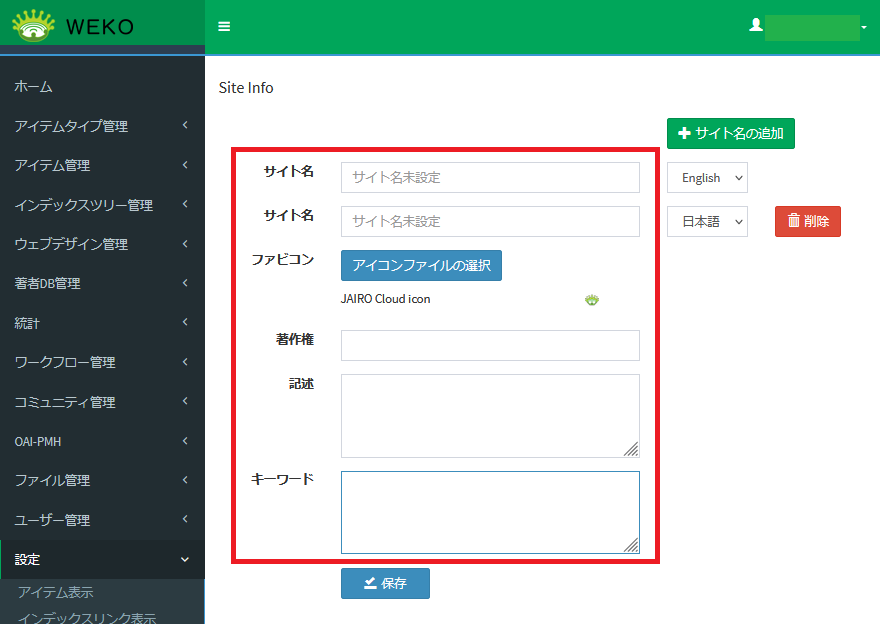
(2) [設定]をクリックして[サイト情報]をクリックします。
サイト情報の設定画面が表示されます。
(3)[ファイルアイコンの選択]からFaviconに設定したいファイルを読み込みます。) [アイコンファイルの選択]をクリックします。
「アイコンファイルの選択」ダイアログが表示されます。選択できるアイコンの拡張子は「.ico」です。
(4) 表示された「アイコンファイル選択」ダイアログでアイコンを選択した後、[開く]ボタンをクリックします。
選択されたアイコン名とアイコンが表示されます。
ファイル名と画像が表示されます。
(45) [保存]をクリックします。
設定が保存されます。