1.ウィジェット/ページについて
1.1.ウィジェット
JAIRO Cloud(WEKO2)でのモジュールにあたります。
ウィジェットは、言語ごとに表示する内容を設定することができます。WEKO3の表示言語設定に応じて、画面に表示されるウィジェットの内容が切り替わります。
表示言語設定に対応する設定がない場合は、英語の設定が表示されます。
以下のウィジェットを利用できます。
| 項目 | 説明 |
|---|---|
| Free description | 自由記述 |
| Access counter | アクセスカウンター |
| Notice | お知らせ |
| New arrivals | 新着情報 |
| Main contents | WEKO2での「WEKOモジュール」にあたるもの |
| Menu | メニュー |
| Header | リポジトリのヘッダー |
| Footer | リポジトリのフッター |
1.2.ページ
トップページ、アイテム詳細ページ以外のページを追加できます。
ページにはウィジェットを配置できます。
多言語対応により言語切替が可能で、言語にかかわらずページレイアウトが共通です。
1.3.管理画面
(1) ログイン後、[Administration]にアクセスします。
(2) [ウェブデザイン管理]をクリックします。
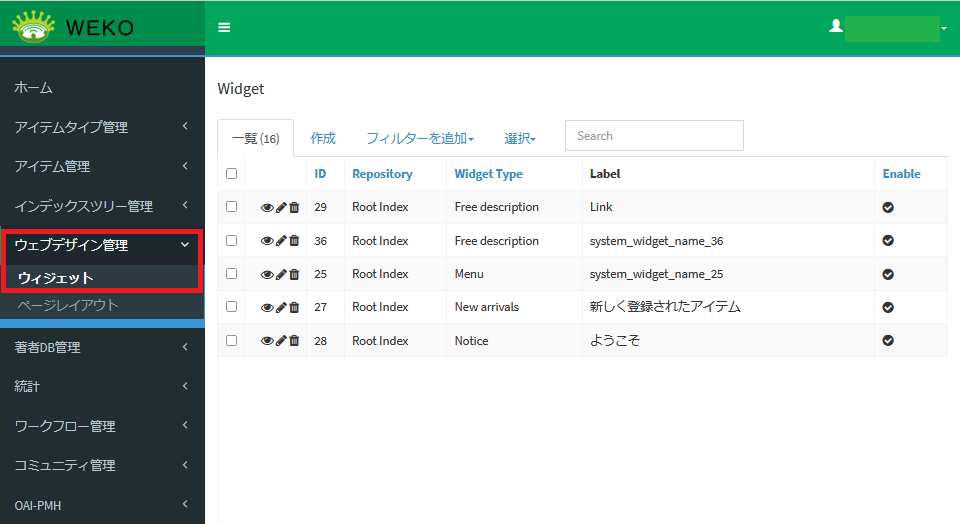
(3) ウィジェットにアクセスする場合は[ウィジェット]をクリックします。
ページにアクセスする場合は[ページレイアウト]をクリックします。
2.ウィジェットの登録
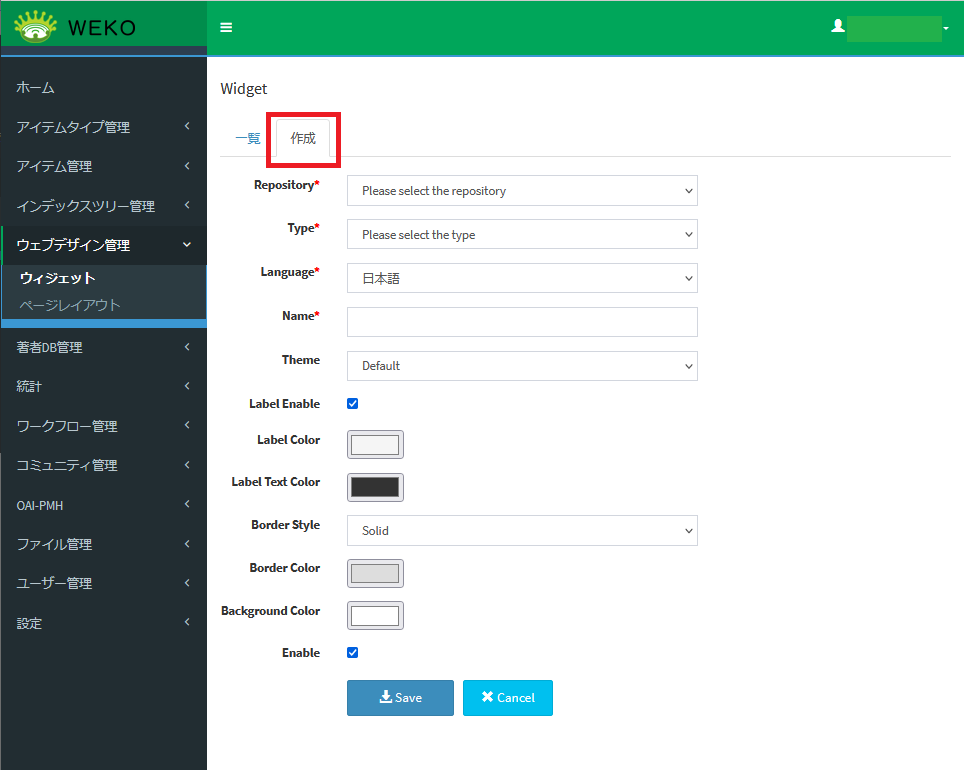
(1) [ウィジェット]で[作成]タブをクリックします。
ウィジェットの作成画面が表示されます。
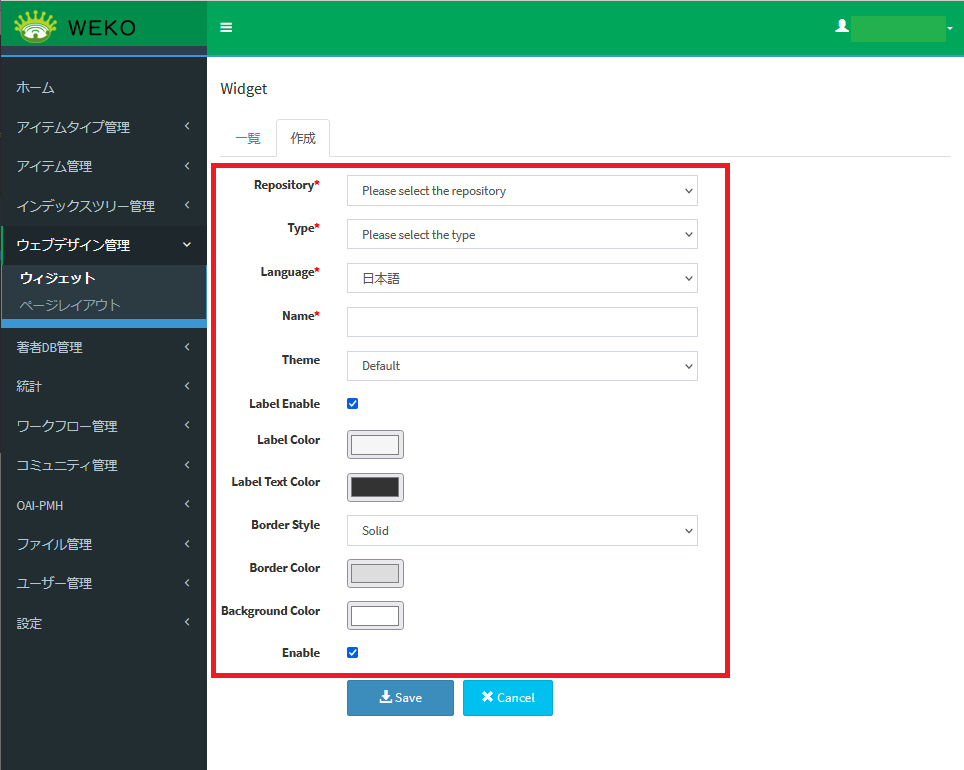
(2) 項目を入力します。
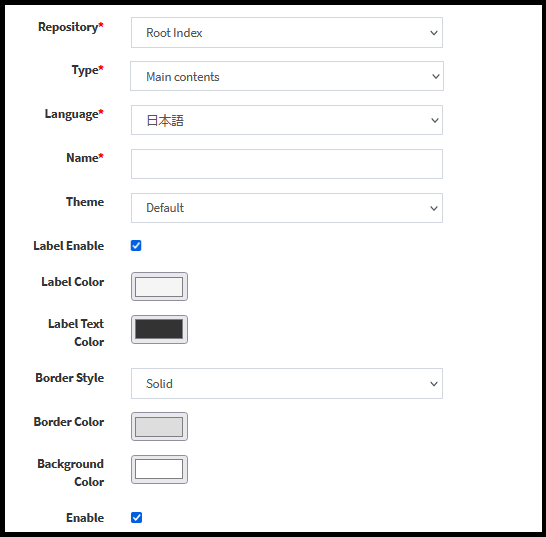
2.1.ウィジェットの作成画面の項目と説明
| 項目 | 説明 |
|---|---|
| Repository※ | ウィジェットを追加するリポジトリを設定します。 |
| Type※ | ウィジェット種別を設定します。(「1.1.ウィジェット」参照) 詳細は、「2.2.Typeの設定内容」を参照してください。 |
| Language※ | 表示言語を設定します。デフォルトは英語(English)です。 |
| Name※ | ウィジェットのラベル名を設定します。 |
| Theme | 以下からウィジェットのテーマを設定します。詳細は、「2.3.Themeの設定内容」を参照してください。 ・Default ・Simple ・Side Line |
| Label Enable | ウィジェットのラベルの表示または非表示を設定します。デフォルトは、表示(チェックあり)です。 |
| Label Color | ラベルの背景色を設定します。 |
| Label Text Color | ラベルの文字色を設定します。 |
| Border Style | 以下からウィジェットの枠線のスタイルを設定します。詳細は、「2.4.Border Styleの設定内容」を参照してください。 ・None ・Solid ・Dotted ・Double |
| Border Color | ウィジェットの枠線の色を設定します。 |
| Background Color | ウィジェットの背景色を設定します。 |
| Enable | ウィジェットデザインにてウィジェットの有効または無効を設定します。デフォルトは、有効(チェックあり)です。 |
注※
入力必須項目です。
(3) [Save]をクリックします。
ウィジェットが作成されます。[一覧]タブをクリックすると、作成したウィジェットが表示されます。
必須項目を入力せず[Save]をクリックした場合、エラーメッセージ「項目名 is required」が表示されます。
設定しているウィジェットのラベル名がシステムに存在する場合は、エラーメッセージ「Save fall, Data input to create is exist!」が表示されます。
2.2.Typeの設定内容
ウィジェット種別を設定します。それぞれの種別について、入力例と表示例を示します。
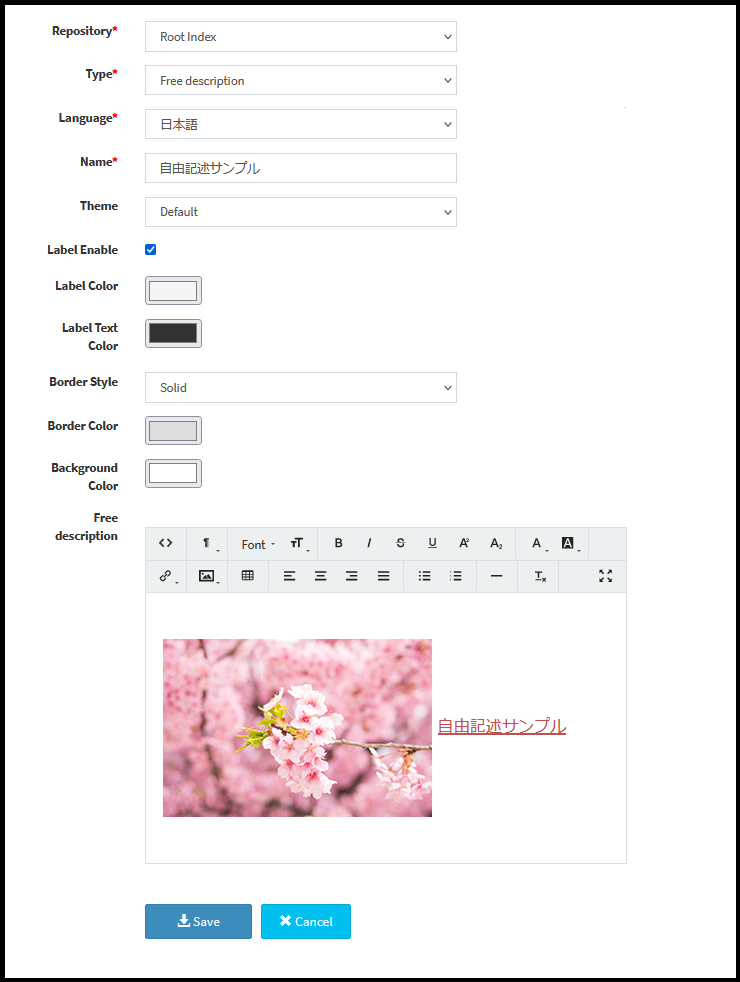
(a) Free description(自由記述)
入力例
自由記述の項目と説明
項目 | 説明 |
|---|---|
クリックすると、HTML及びスクリプトのエディターに切り替わります。 再度クリックすると、編集したHTML及びスクリプトがプレビュー表示されます。 | |
クリックすると、直前の状態に戻ります。 | |
クリックすると、やり直します。 | |
| クリックすると、ヘッダーのフォーマットを選択します。詳細は、「ヘッダーのフォーマット」を参照してください。 |
フォントを選択します。 詳細は、「フォント」を参照してください。 | |
テキストのサイズを変更します。 詳細は、「サイズ」を参照してください。 | |
文字を装飾します。 | |
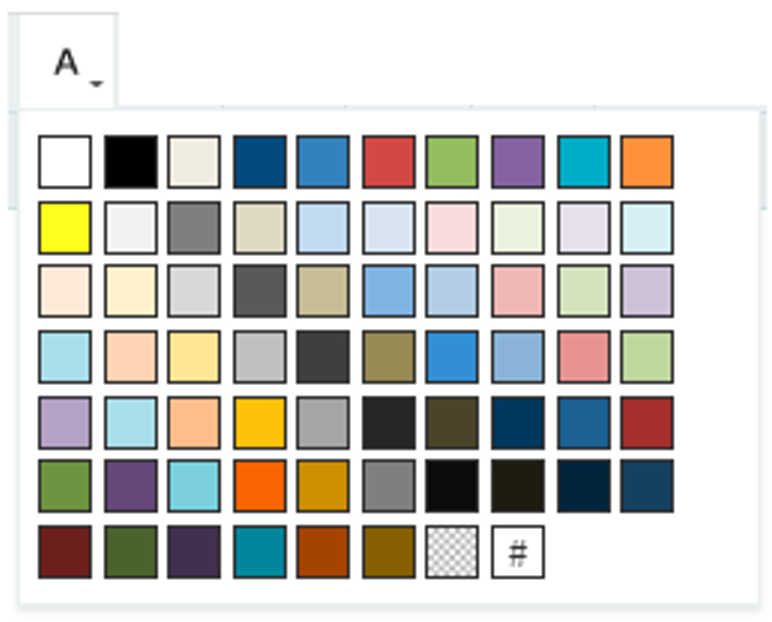
テキストの色を設定します。 詳細は、「テキストの色」を参照してください。 | |
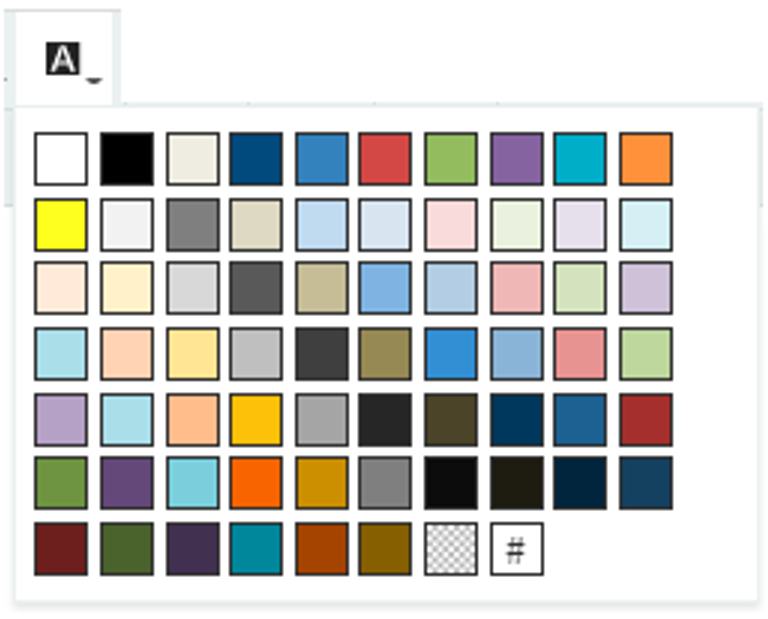
テキストの背景色を設定します。詳細は、「テキストの背景色」を参照してください。 | |
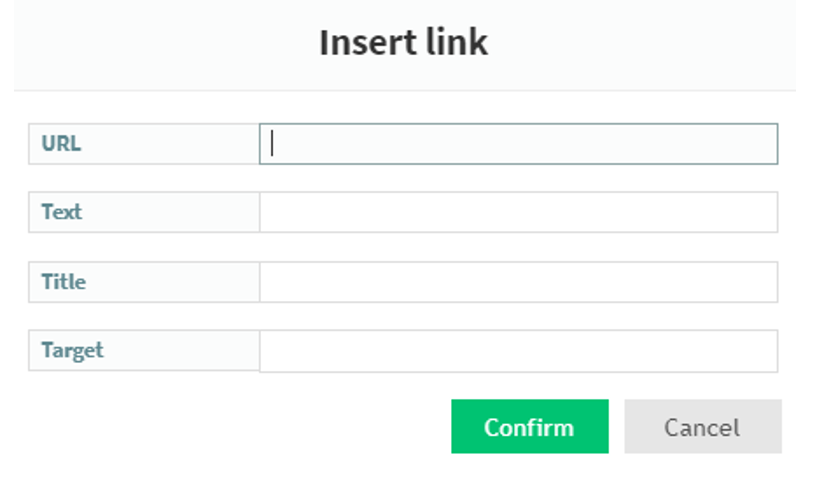
リンクを貼り付け/解除します。 クリックすると、[Insert Link]または[Remove Link]機能を選択します。 [Insert Link]をクリックすると、リンク挿入の入力ポップアップが表示されます。 詳細は、「リンク挿入のポップアップ」を参照してください。 | |
画像を貼り付け/解除します。 クリックすると、[Insert Image]または[Upload]機能を選択します。 | |
テーブルを追加します。 クリックすると、テーブルの行数、カラム数を選択できます。 | |
配置を変更します。 | |
箇条書きを設定します。 | |
段落番号を設定します。 | |
幅横の線を挿入します。 | |
クリックすると、設定したフォーマットを削除します。 |
ヘッダーのフォーマット
フォント
サイズ
テキストの色
テキストの背景色
リンク挿入のポップアップ
表示例
(b) Access counter(アクセスカウンター)
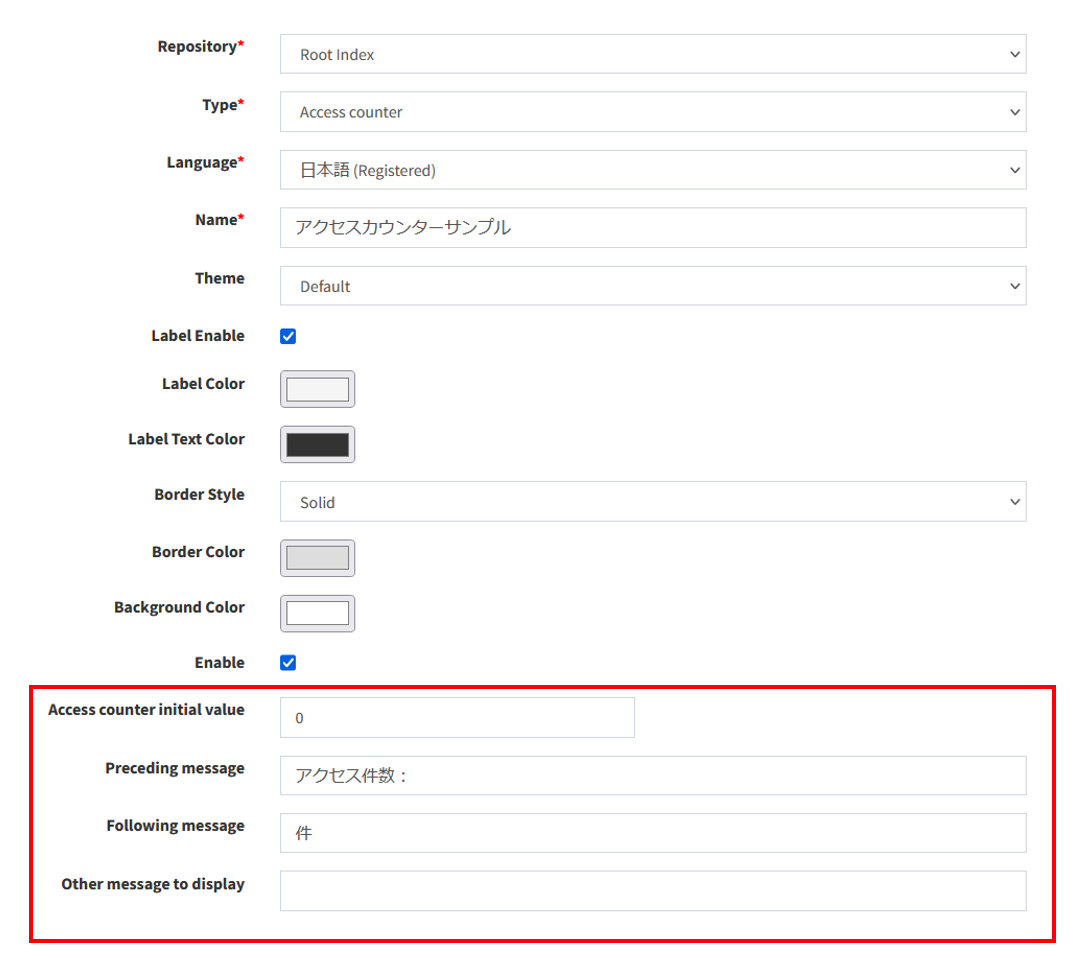
入力例
アクセスカウンタの項目と説明
項目 | 説明 |
|---|---|
[Access counter initial value] | アクセスカウンタ値の初期値を指定します。 デフォルトは、[0]です。 |
[Preceding message] | アクセスカウンタ値前のメッセージを設定します。 |
[Following message] | アクセスカウンタ値後のメッセージを設定します。 |
[Other message to display] | 他のメッセージを設定します。 |
表示例
(c) Notice(お知らせ)
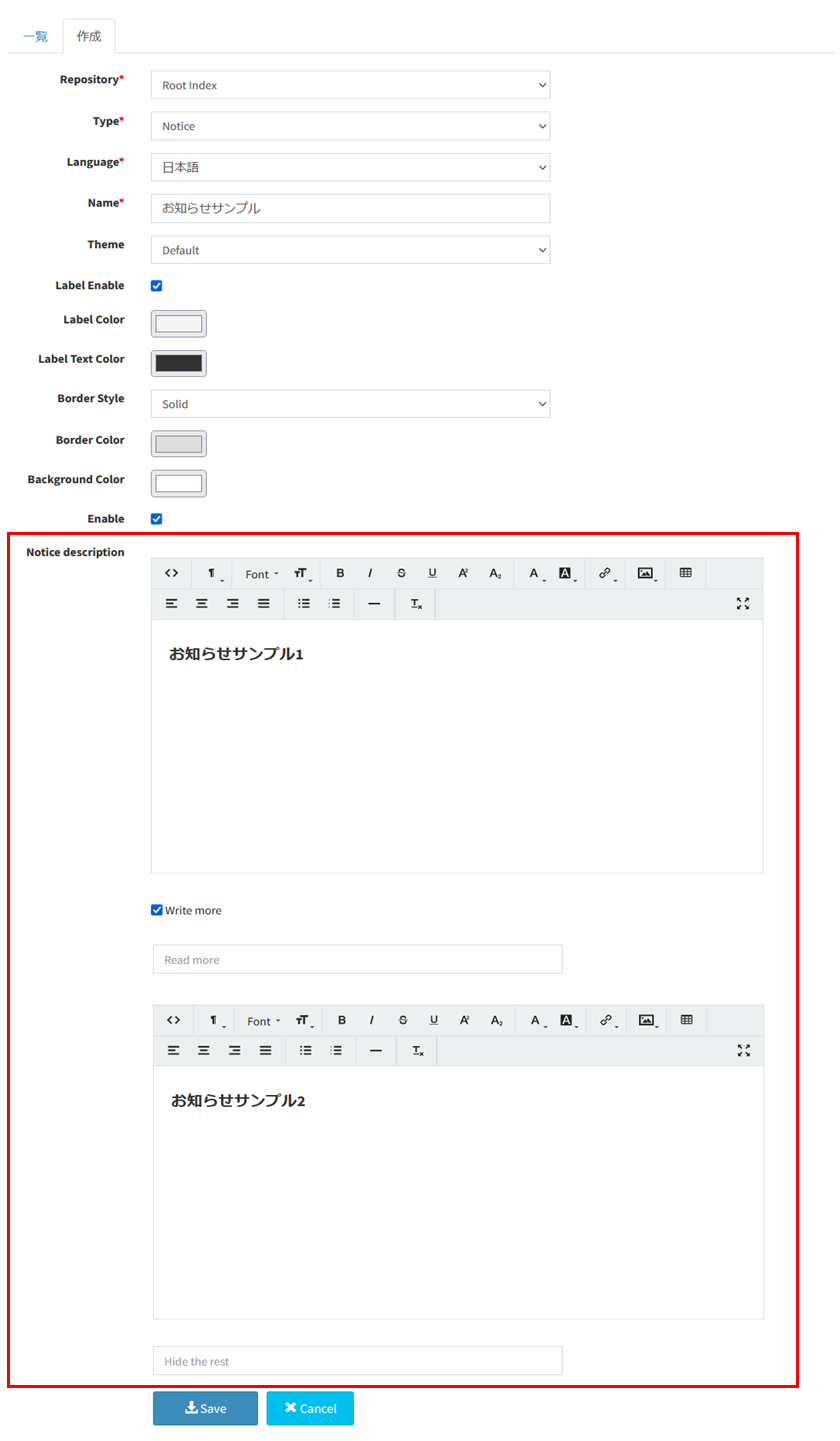
入力例
お知らせの項目と説明
項目 | 説明 |
|---|---|
1番目のお知らせの自由記述エリア | 1番目のお知らせの内容を設定します。 内容設定の機能は、「自由記述の項目と説明」を参照してください。 デフォルトは、表示状態とします。 |
[Write more]チェックボックス | クリックすると、お知らせの入力エリアを追加します。 |
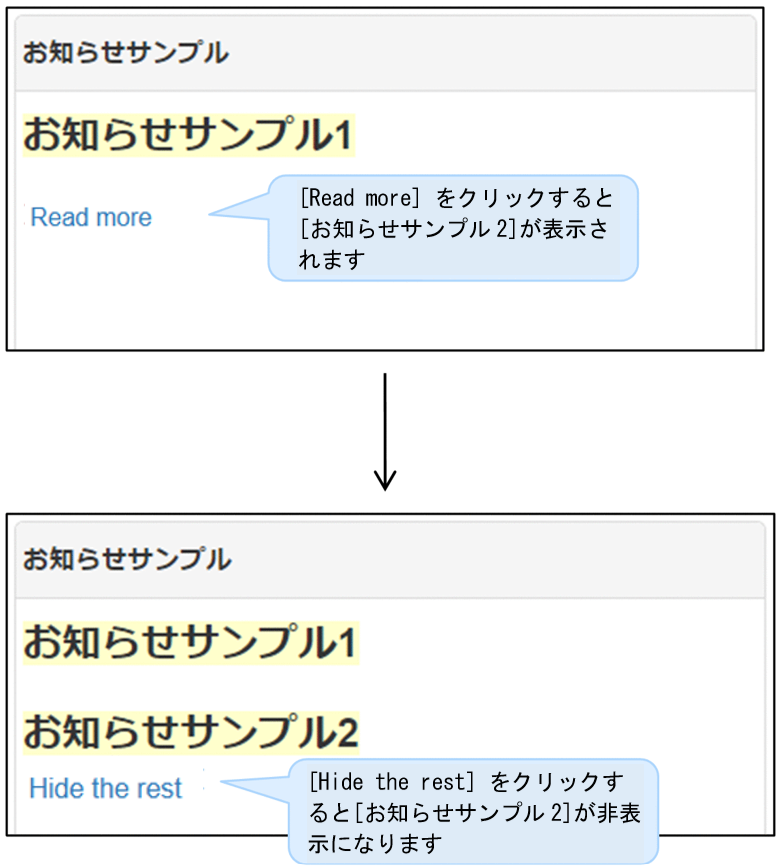
「Read more」テキストボックス | 続きを読むリンク名を指定します。 [Write more]チェックボックスにチェックを入れた場合、表示されます。 |
2番目のお知らせの自由記述エリア | 2番目のお知らせの内容を設定します。 内容設定の機能は、「自由記述の項目と説明」を参照してください。 デフォルトは、非表示状態とします。 |
「Hide the rest」テキストボックス | 続きを隠すリンク名を指定します。 [Write more]チェックボックスにチェックを入れた場合、表示されます。 |
表示例
(d) New arrivals(新着)
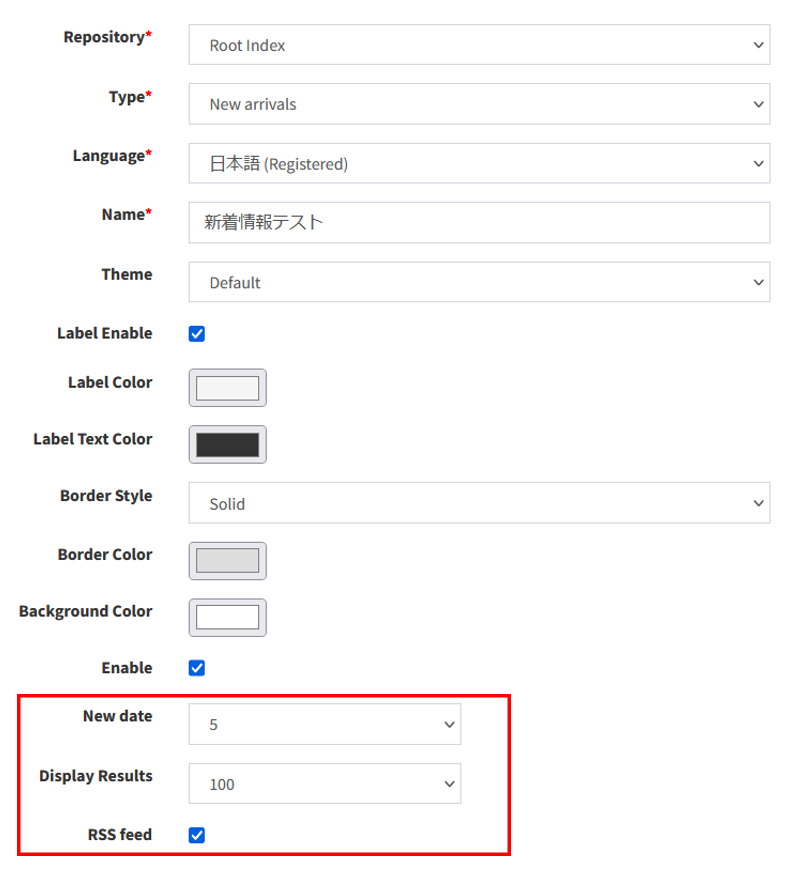
入力例
項目 | 説明 |
|---|---|
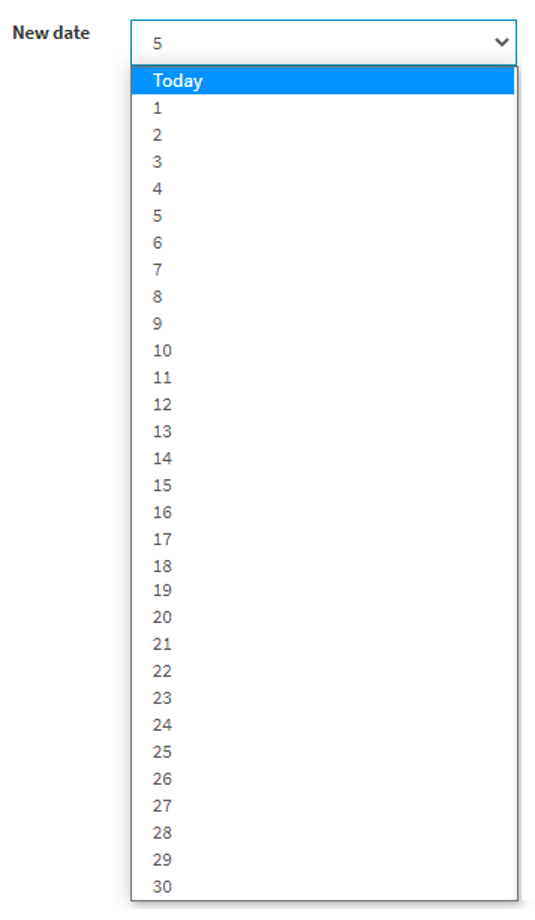
[New date]プルダウン | 新着に含める日数を選択します。 新着の日数は公開日を基準に決めます。 選択肢は、「[New date]プルダウン」を参照してください。 |
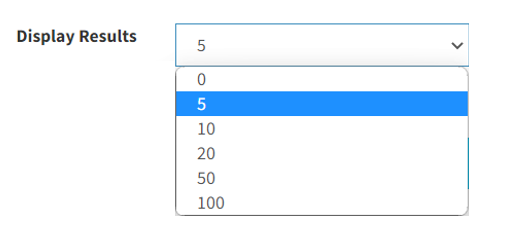
[Display Results]プルダウン | 新着の表示件数を選択します。 選択肢は「[Display Results]プルダウン」を参照してください。 |
[RSS feed]チェックボックス | RSS配信の有効・無効を設定します。 [RSS feed]チェックボックスにチェックを入れた場合、RSS配信を有効にします。 |
[New date]プルダウン
[Display Results]プルダウン
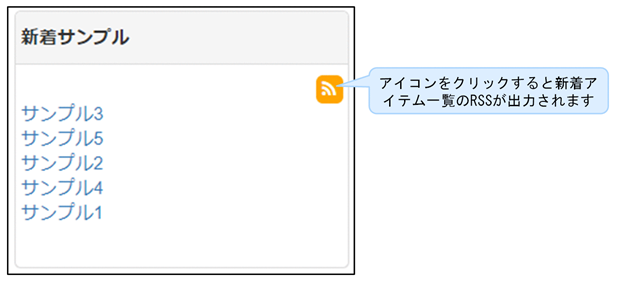
表示例
(e) Main contents
Main contentsの設定は、「2.1.ウィジェットの作成画面の項目と説明」で説明した項目のみです。
入力例
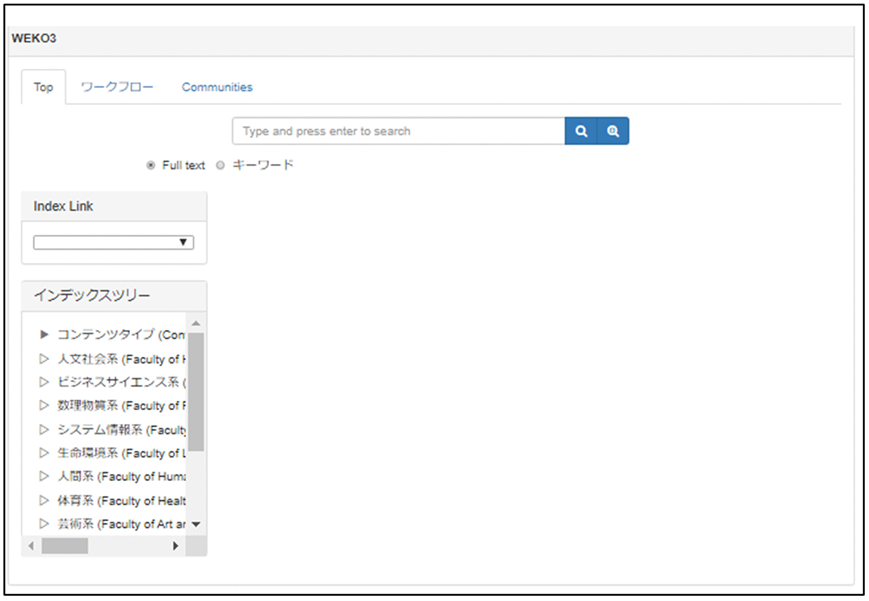
表示例
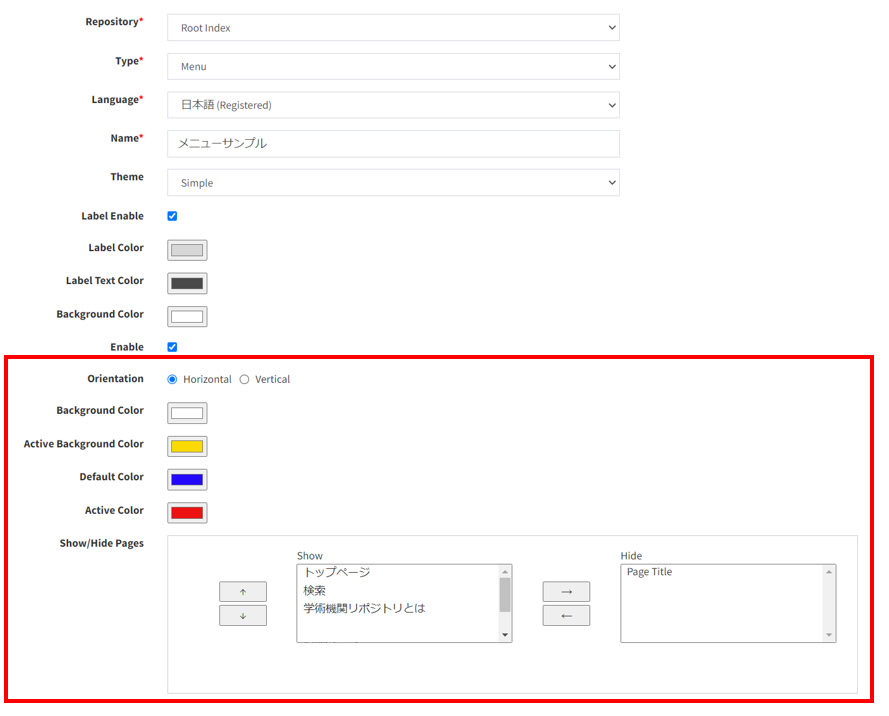
(f) Menu(メニュー)
入力例
メニューの項目と説明
項目 | 説明 |
|---|---|
[Orientation]ラジオボタン | メニューの表示向きを設定します。デフォルトは横並びです。 |
[Background Color] | 背景色を色の表から設定します。色の指定は「色指定」を参照してください。 デフォルトの色は白です。 |
[Active Background Color] | アクティブ背景色を設定します。色の指定は「色指定」を参照してください。 デフォルトの色は白です。 |
[Default Color] | テキスト色を設定します。色の指定は「色指定」を参照してください。 デフォルトの色は黒です。 |
[Active Color] | アクティブテキスト色を設定します。色の指定は「色指定」を参照してください。 デフォルトの色は黒です。 |
[Show/Hide Pages] | メニューに表示するページを指定します。[ページレイアウト]画面で作成したページ一覧から選択できます。 |
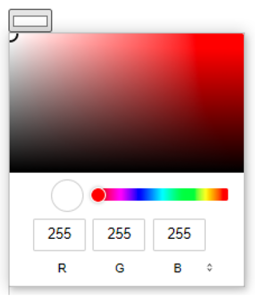
色指定
表示例
(g) Header(ヘッダー)
ヘッダーに対して、背景色及び自由記述を設定できます。
色の指定は(f) Menu(メニュー)の「色指定」を参照してください。デフォルトは青です。
また、自由記述での項目の説明は「自由記述の項目と説明」を参照してください。
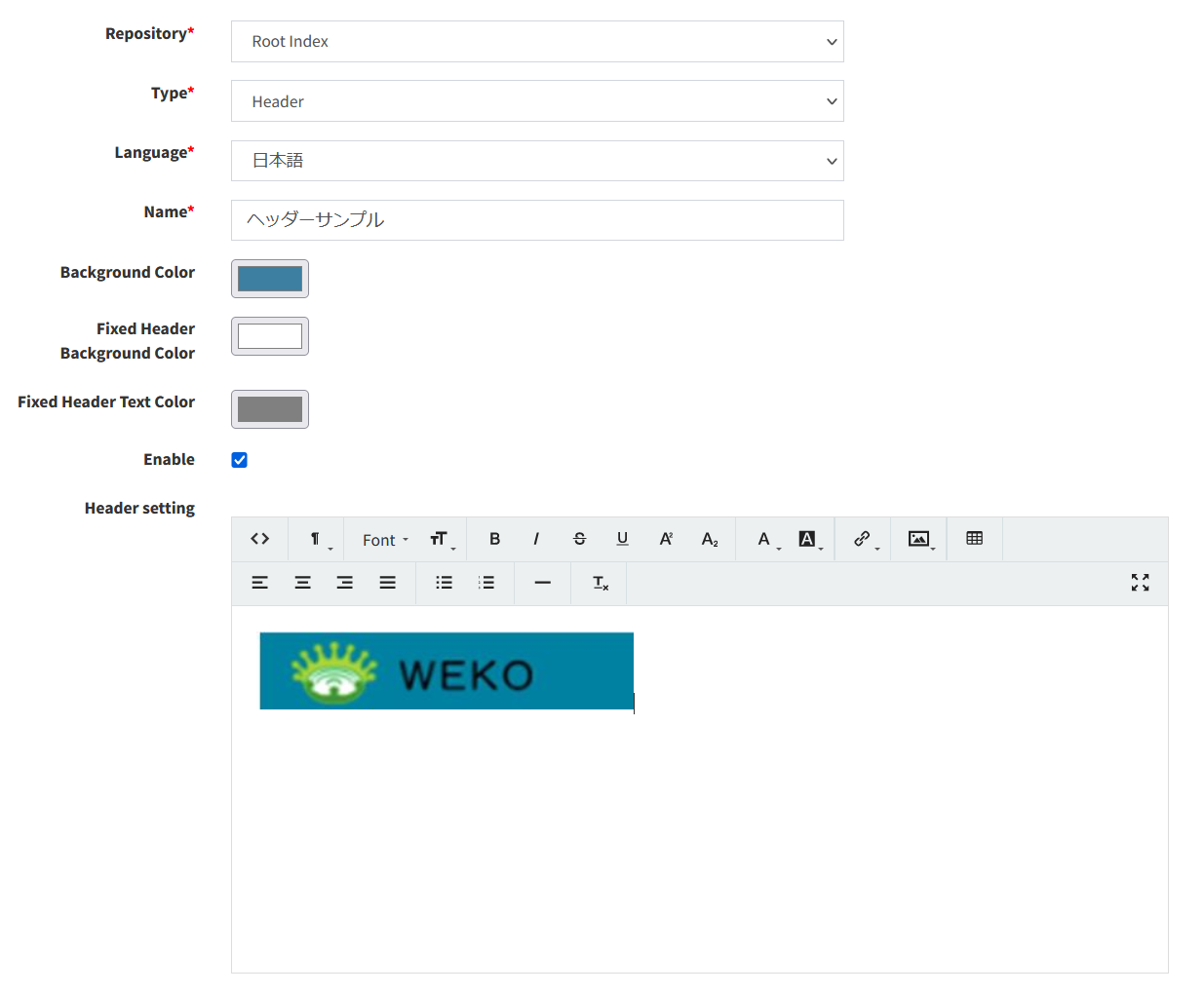
入力例
表示例
(h) Footer(フッター)
フッターに対して、背景色及び自由記述を設定できます。
色の指定は(f) Menu(メニュー)の「色指定」を参照してください。デフォルトは青です。
また、自由記述での項目の説明は「自由記述の項目と説明」を参照してください。
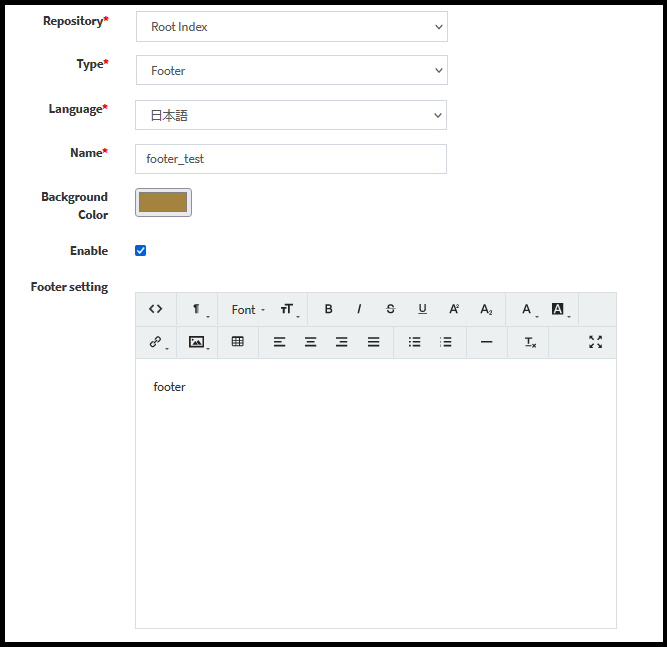
入力例
表示例
2.3.Themeの設定内容
ウィジェットのテーマを設定します。
テーマごとの表示例一覧
テーマ | 表示例 | 説明 |
|---|---|---|
Default | デフォルト設定です。角が丸まった四角形で、枠線が表示されます。影が表示されます。 | |
Simple | 枠線が非表示の四角形です。影は表示されません。 | |
Side Line | 左枠線だけが表示される四角形です。影は表示されません。 |
2.4.Border Styleの設定内容
ウィジェットの枠線のスタイルを設定します。
枠線スタイルごとの表示例一覧
テーマ | 表示例 | 説明 |
|---|---|---|
None | 線は表示されません。 | |
Solid | 実線が表示されます。 | |
Dotted | 点線が表示されます。 | |
Double | 二重線が表示されます。 |
3.ウィジェットの表示
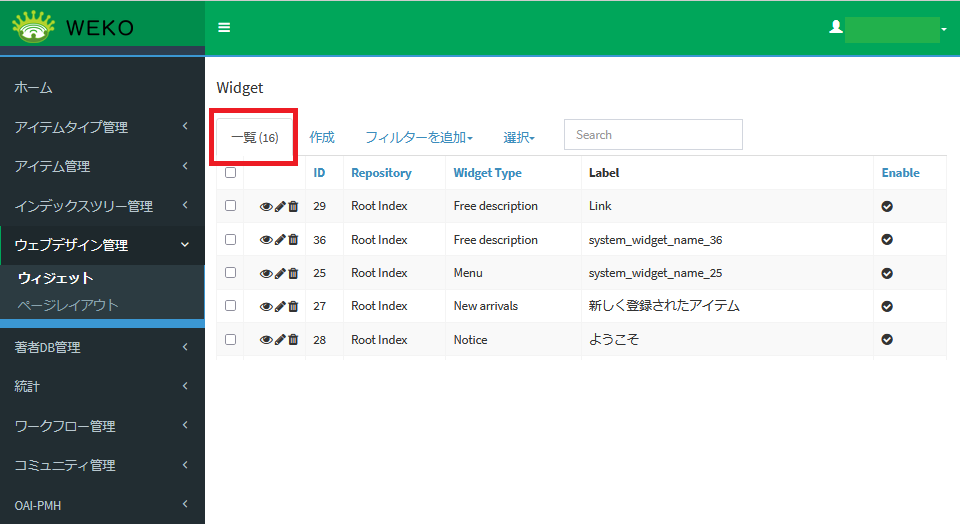
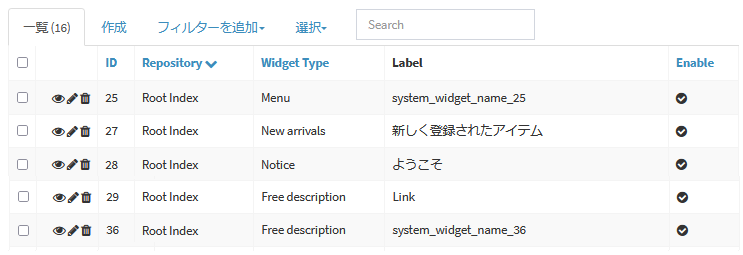
(1) [ウィジェット]で[一覧]タブをクリックします。
ウィジェットのリストが表示されます。
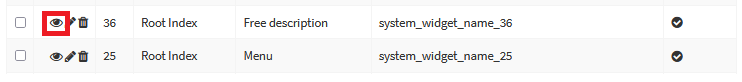
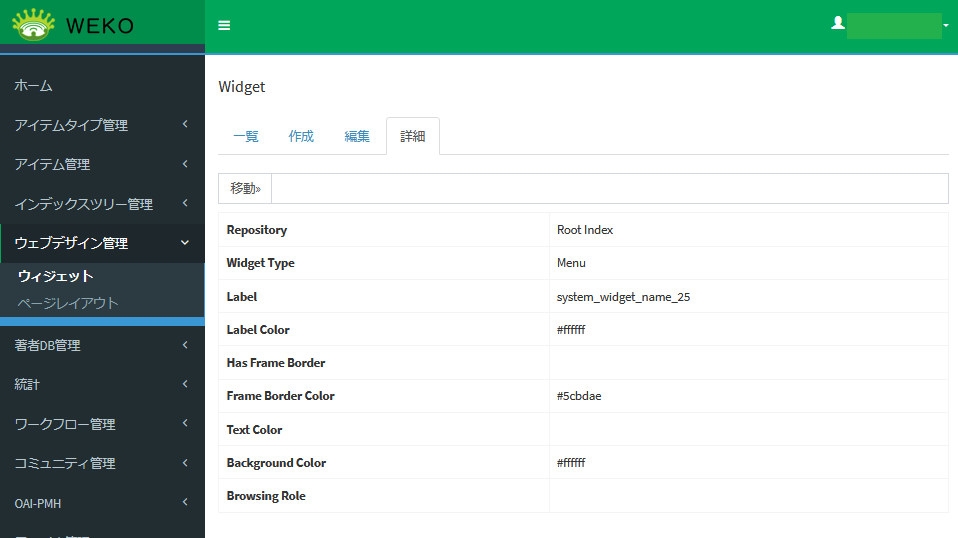
(2) 行頭に表示されている目のアイコンをクリックします。
ウィジェットの詳細情報が表示されます。
【参考】
ID、Widget Type、Enableは、表示順序を変更することが可能です。
各項目名をクリックすると、表示順序が昇順、降順で変更されます。
例)ID
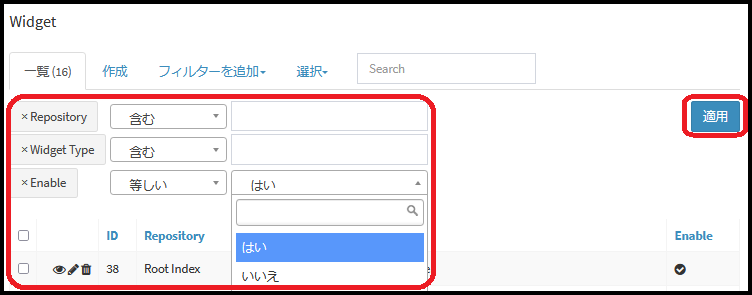
「フィルターを追加」のプルダウンより、Repository、Widget Type、Enableについて検索が可能です。
検索条件を指定して「適用」ボタンをクリックして検索します。
【注意事項】
Repository、Widget Type検索条件のテキストボックスはそれぞれの名称での検索となります。
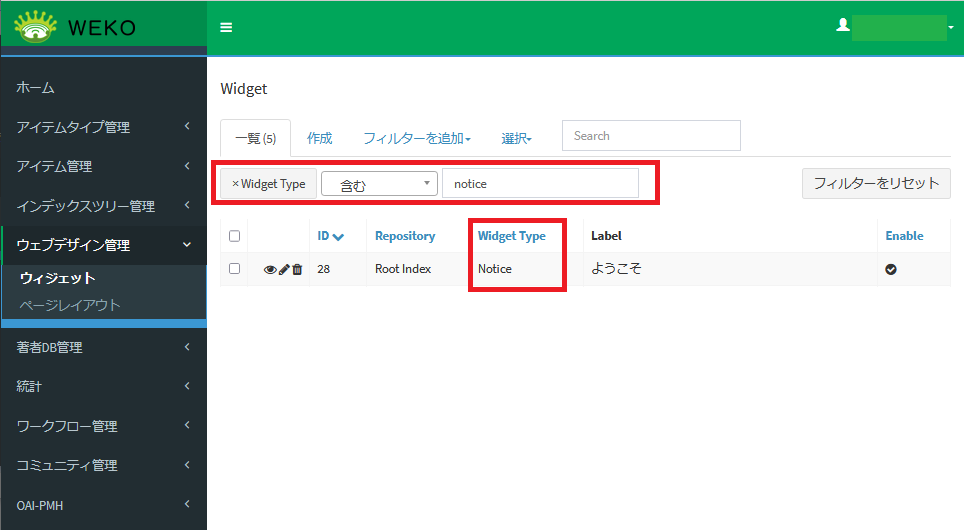
例)「フィルターを追加」でWidget Typeを選択し、条件に[含む]を選択し、テキストボックスに[Notice]を記述し検索する。
以下の画像の通り、Widget Typeが[Notice]のWidgetが表示されます。
4.ウィジェットの更新
ウィジェットの更新は、[ウィジェット]または[ページレイアウト]で行います。
4.1.[ウィジェット]での更新
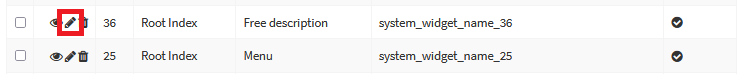
(1) [ウィジェット]の[一覧]タブをクリックし、ウィジェットの行頭に表示されている鉛筆のアイコンをクリックします。
[編集]タブが表示されます。
(2) 項目を変更します。
項目の説明については、「2. ウィジェットの登録」を参照してください。
(3) [Save]をクリックします。
ウィジェットが変更されます。メッセージ「Widget item updated successfully.」が編集画面の上部に表示されます。
4.2.[ページレイアウト]での更新
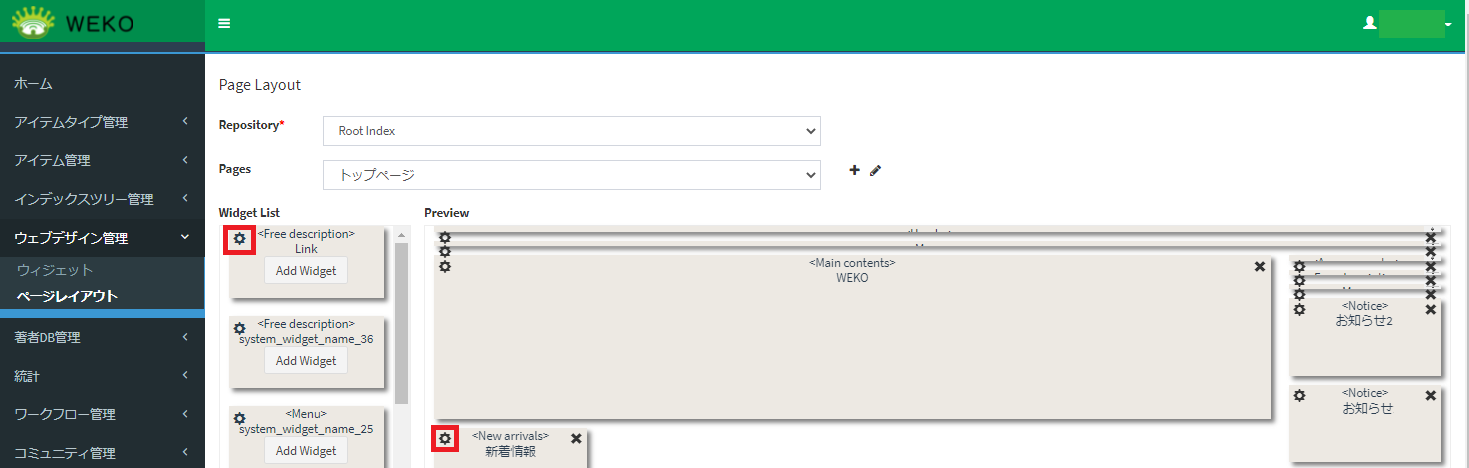
(1) [ページレイアウト]をクリックし、PreviewまたはWidget Listの左上に表示されている歯車のアイコンをクリックします。
ウェジットの編集画面が別ウィンドウで表示されます。
(2) 項目を変更します。
項目の説明については、「2. ウィジェットの登録」を参照してください。
(3) [Save]をクリックします。
ウィジェットが変更されます。メッセージ「Widget item updated successfully.」が編集画面の上部に表示されます。
5.ウィジェットの削除
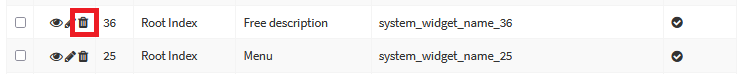
[一覧]タブで、ウィジェットの行頭に表示されているゴミ箱のアイコンをクリックすると、ウィジェットが削除されます。
メッセージ「1 レコードが正常に削除されました。」が表示されます。
※削除するウィジェットがページレイアウトに使用されている場合、メッセージ「Cannot delete widget (ID: xx, because it's setting in Widget Design.」が表示されます。
6.ページの表示
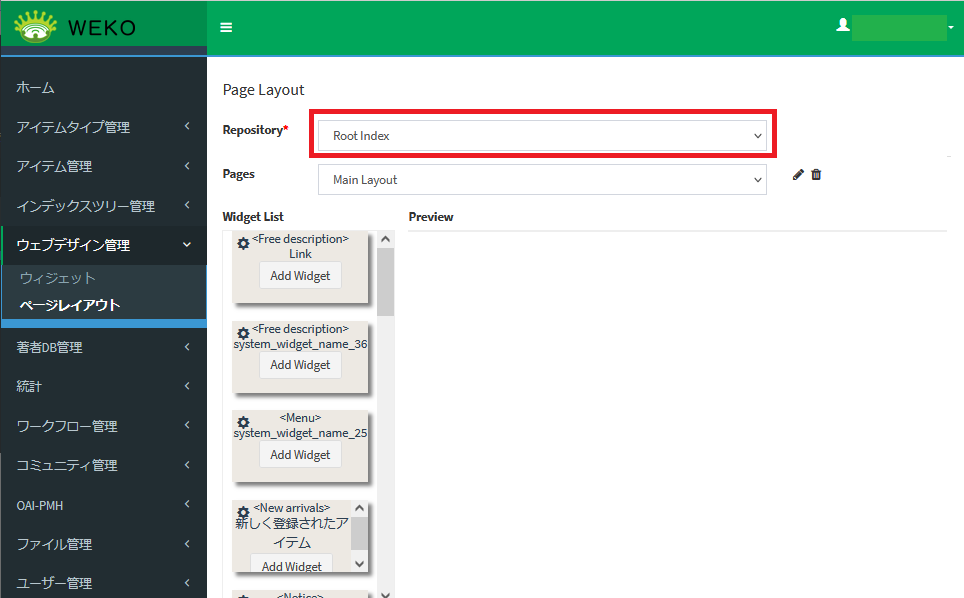
(1) [ページレイアウト]をクリックします。
(2) Repositoryのプルダウンリストで、リポジトリを選択します。
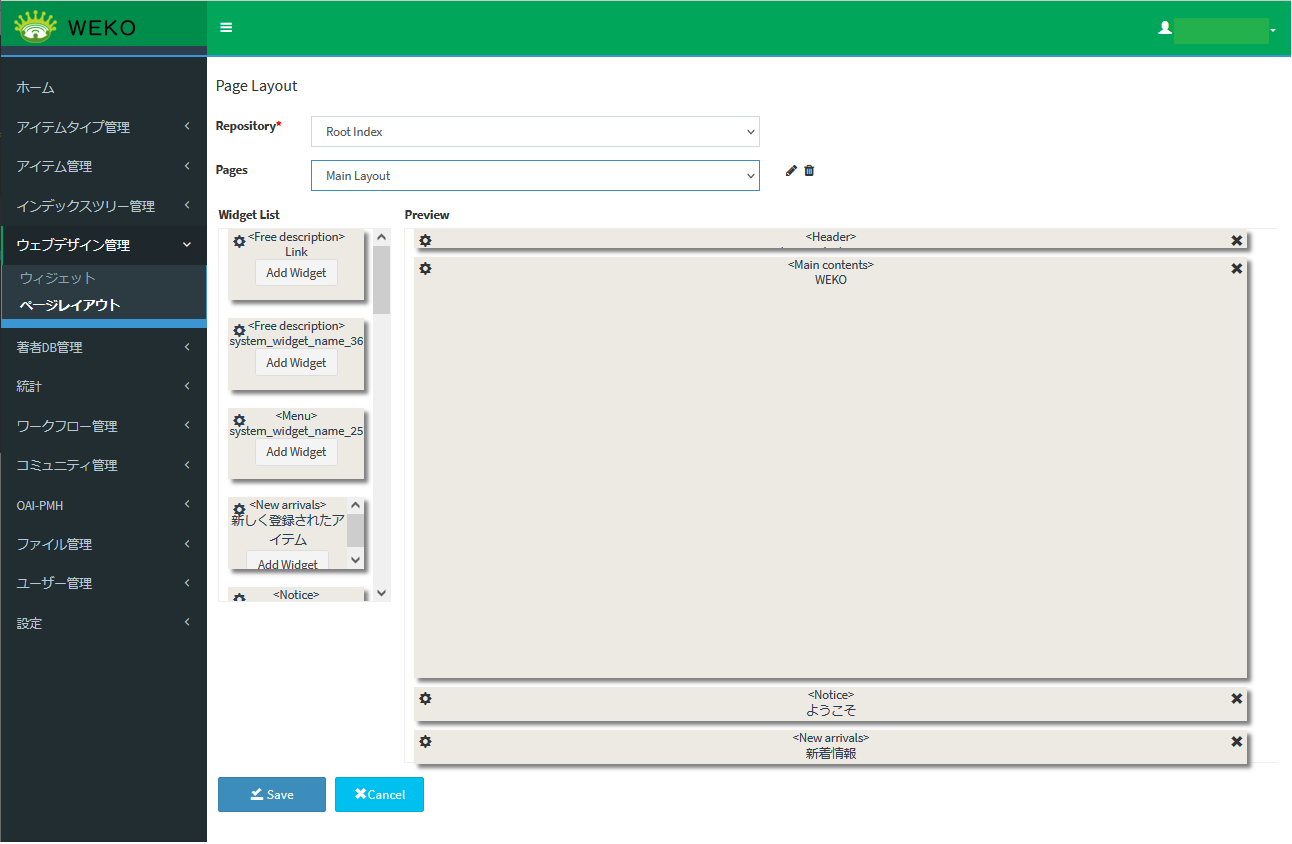
選択したリポジトリのMainLayoutのページが表示されます。
また、Widget画面で有効(Enableがチェックあり)が設定されているウィジェットがWidget Listに表示されます。
7.ページ内のウィジェットの配置
(1) [ページレイアウト]をクリックします。
(2) Repositoryのプルダウンリストで、リポジトリを選択します。
選択したリポジトリのMainLayoutのページが表示されます。また、Widget Listには、ウィジェットが表示されます。
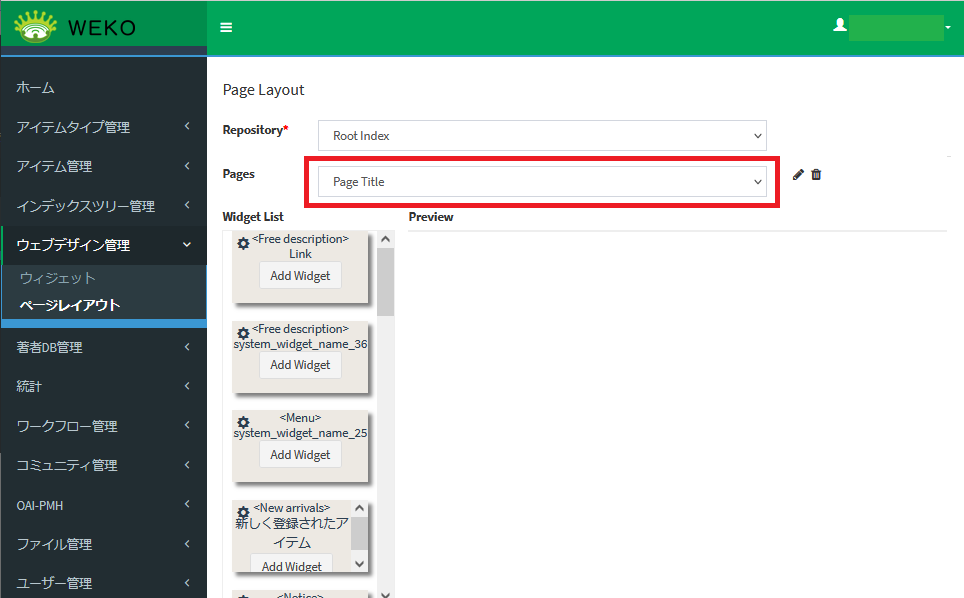
(3) Pagesのプルダウンリストで、ウィジェットデザインを設定するページを選択します。
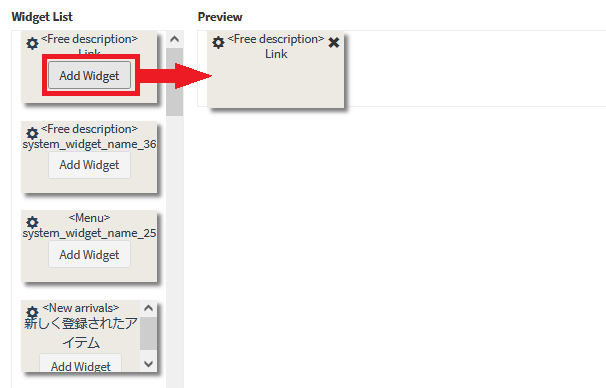
(4) Widget Listで追加するウィジェットの[Add Widget]をクリックします。
Previewにウィジェットが追加されます。
ウィジェットをドラッグアンドドロップして位置を移動したり、サイズを変更したりできます。
【注意事項】
[Main Contents]、[Header]、[Footer]はページ内に複数設定できません。[Main Contents]のウィジェットを複数設定しようとした場合、エラーメッセージ「Main Content has been existed in Preview panel.」が表示されます。[Header]、[Footer]のウィジェットを複数設定しようとした場合、[Add Widget]ボタンが無効になります。
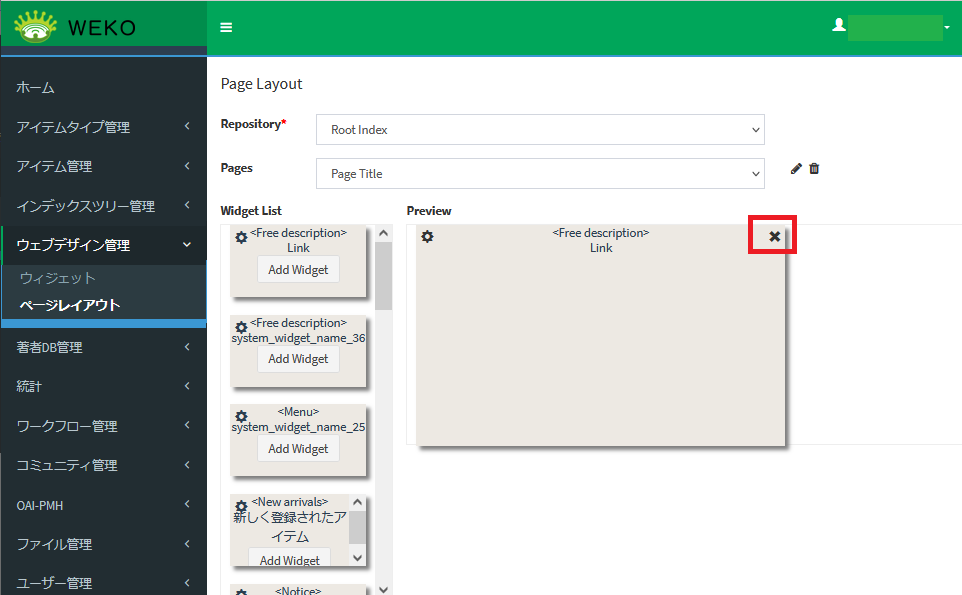
(5) ウィジェットを削除する場合、Previewにある各ウィジェットの右上にある[×]をクリックします。
Previewからウィジェットが削除されます。
(6) [Save]をクリックします。
ウィジェットが追加または削除されます。
【注意事項】
リポジトリに対して[Main Contents]のウィジェットは1つだけ設定できます。
[Main Contents]のウィジェットを複数ページに設定しようとした場合は、エラーメッセージ「Failed to save design: Main contents may only be set to one layout.」が表示されます。
8.ページの追加
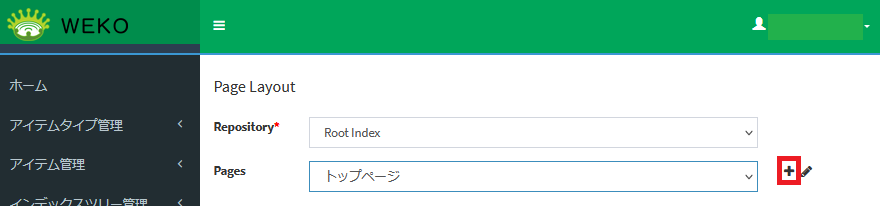
(1) [ページレイアウト]をクリックします。
(2) Repositoryのプルダウンリストで、ページを登録したいリポジトリを選択します。
(3) Pagesのプルダウンリストの右に表示されている[+]アイコンをクリックします。
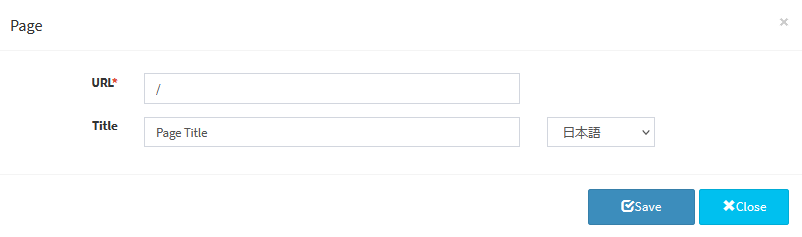
Pageダイアログが表示されます。
(4) URLと言語ごとのタイトルを設定して[Save]をクリックします。
ページが追加されます。Pagesのプルダウンリストに、追加したPageのTitleが表示されます。
URLは必須項目です。
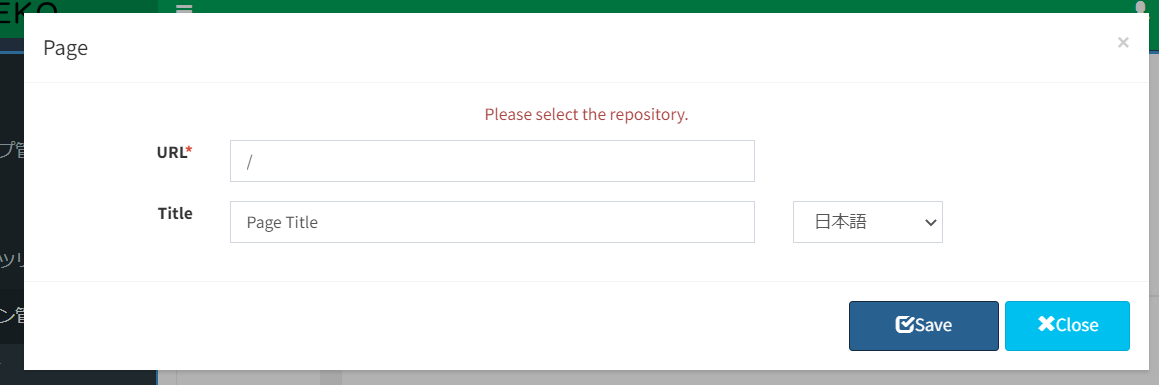
URLを入力しない場合、エラーメッセージ「Not a valid URL.」が表示されます。
追加したページは、ウィジェットの「メニュー」を配置することで、各ページのリンクを表示し、各ページへ遷移することができます。メニューに表示するページは「メニュー」ウィジェットの編集時に指定することができます。
9.ページの更新
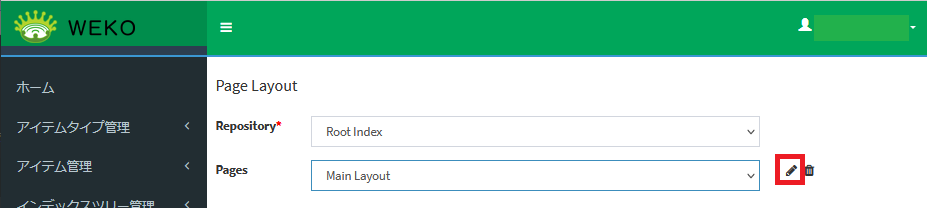
(1) [ページレイアウト]をクリックします。
(2) Pagesのプルダウンリストの右に表示されている[鉛筆アイコン]をクリックします。
Pageダイアログが表示されます。
詳細は「8.ページの追加」(4)以降を参照してください。
10.ページの削除
(1) [ページレイアウト]をクリックします。
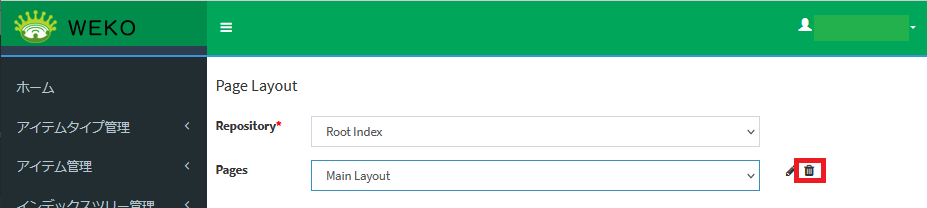
(2) Pagesのプルダウンリストの右に表示されている[ゴミ箱アイコン]をクリックします。
※Main Layoutのページは削除できません。
削除確認用のダイアログが表示されます。
(2) [Submit]をクリックします。
ページが削除され、メッセージ「Successfully deleted page.」が表示されます。
11.背景色の設定
ウィジェット以外のWebページ全体の背景色を変更することができます。
(1) ログイン後、[Administration]にアクセスします。
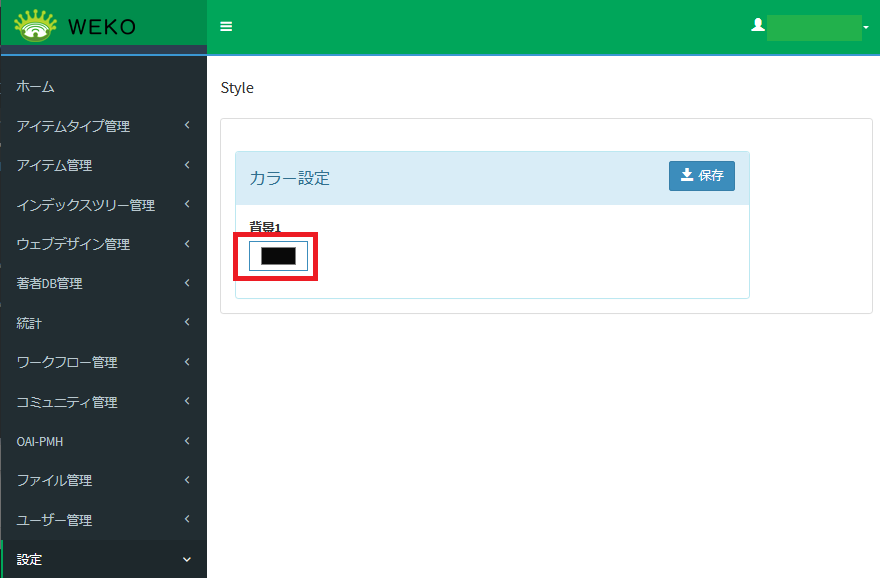
(2) [設定]をクリックして[画面背景色]をクリックします。
カラーパレットが表示されます。
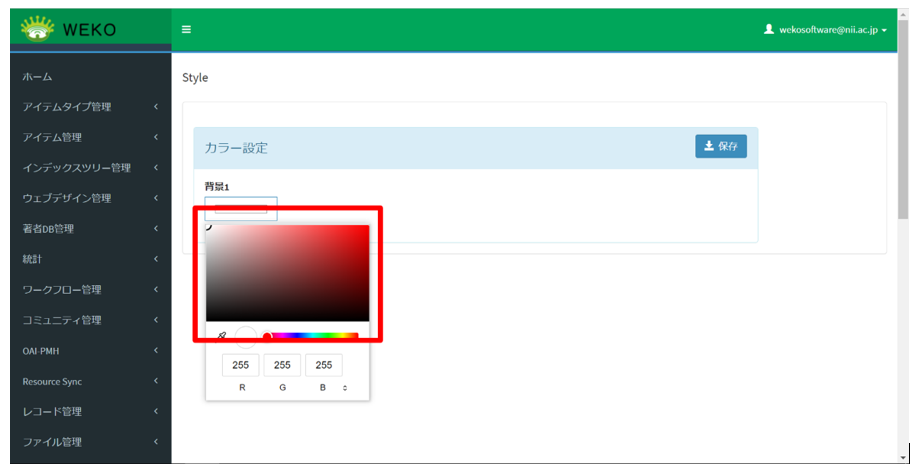
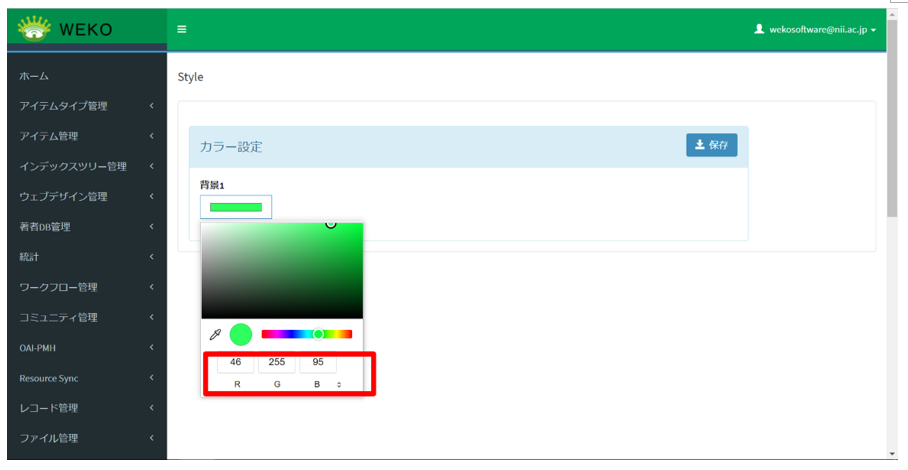
(3) 表示されたカラーパレットから背景色を選択します。
数値でも背景色を設定できます。
・RGBのカラーモデルで背景色を設定します。
それぞれのR、G、BテキストボックスにRGB値を指定します。
指定されたRGB値に応じて、背景色が自動表示されます。
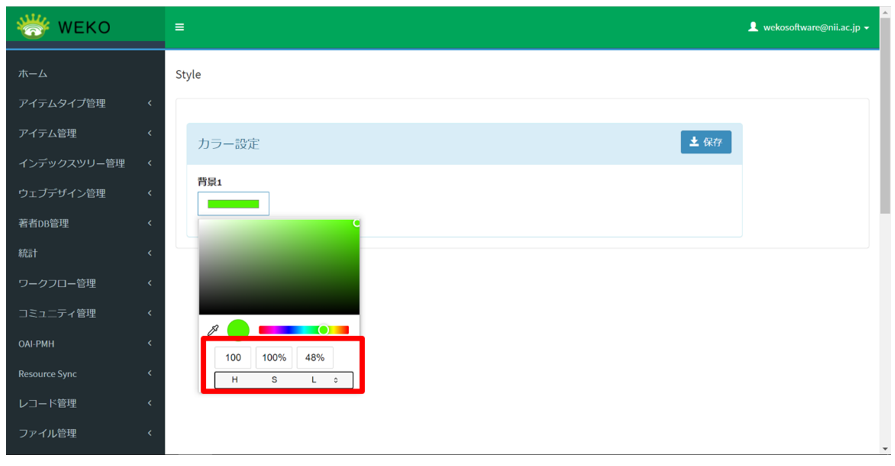
・HSLのカラーモデルで背景色を設定します。
RGBと表示されるバーをクリックすると背景色設定方法が切り替わるので、HSLが表示されるまでクリックします。
それぞれのH、S、LテキストボックスにHSLパーセント値を指定します。
指定されたHSLパーセント値に応じて、背景色が自動表示されます。
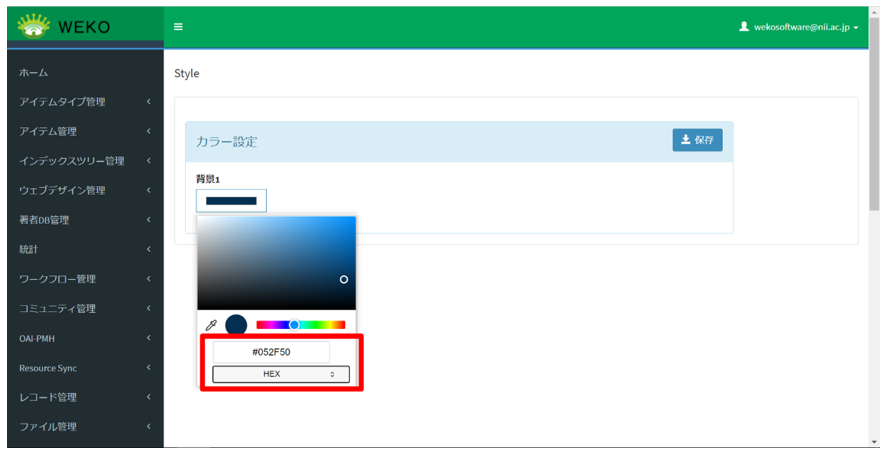
・HEXで背景色を設定します。
RGBと表示されるバーを、HEXが表示されるまでクリックします。
HEXテキストボックスにカラーコードを指定します。
指定されたカラーコードに応じて、背景色が自動表示されます。
(4) [保存]をクリックします。
設定が保存されます。
12.Faviconの設定
(1) ログイン後、[Administration]にアクセスします。
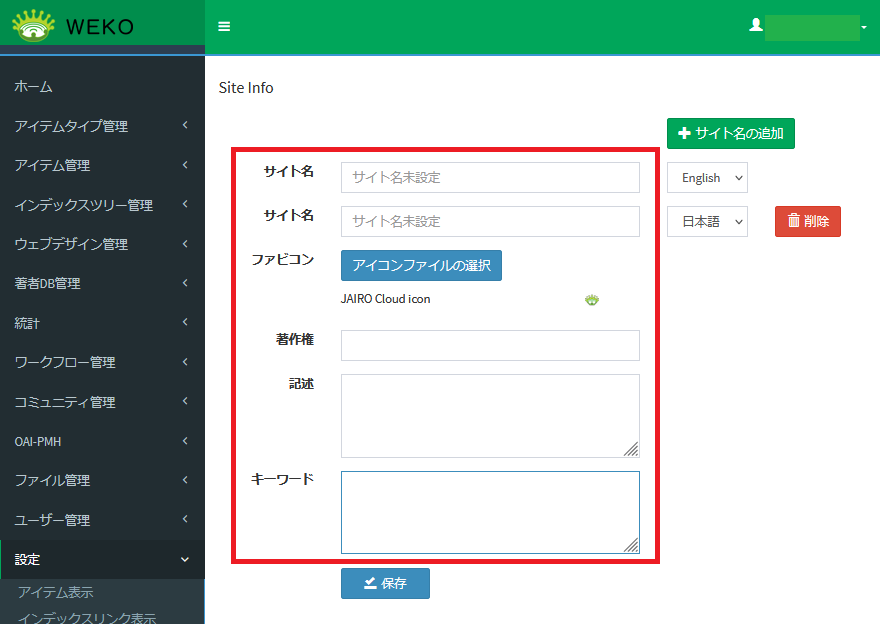
(2) [設定]をクリックして[サイト情報]をクリックします。
サイト情報の設定画面が表示されます。
(3) [アイコンファイルの選択]をクリックします。
「アイコンファイルの選択」ダイアログが表示されます。選択できるアイコンの拡張子は「.ico」です。
(4) 表示された「アイコンファイル選択」ダイアログでアイコンを選択した後、[開く]ボタンをクリックします。
選択されたアイコン名とアイコンが表示されます。
(5) [保存]をクリックします。
設定が保存されます。