...
表示言語設定に対応する設定がない場合は、英語の設定が表示されます。
以下のウィジェットを利用できます。
| 項目 | 説明 |
|---|---|
| Free description | 自由記述 |
| Access counter | アクセスカウンター |
| Notice | お知らせ |
| New arrivals | 新着情報 |
| Main contents | WEKO2での「WEKOモジュール」にあたるもの |
| Menu | メニュー |
| Header | リポジトリのヘッダー |
| Footer | リポジトリのフッター |
1.2.ページ
トップページ、アイテム詳細ページ以外のページを追加できます。
...
2.1.ウィジェットの作成画面の項目と説明
| アンカー | ||||
|---|---|---|---|---|
|
| 項目 | 説明 |
|---|---|
| Repository※ | ウィジェットを追加するリポジトリを設定します。 |
| Type※ | ウィジェット種別を設定します。(「1.1.ウィジェット」参照) 詳細は、「2.2.Typeの設定内容」を参照してください。 |
| Language※ | 表示言語を設定します。デフォルトは英語(English)です。 |
| Name※ | ウィジェットのラベル名を設定します。 |
| Theme | 以下からウィジェットのテーマを設定します。詳細は、「2.3.Themeの設定内容」を参照してください。 ・Default ・Simple ・Side Line |
| Label Enable | ウィジェットのラベルの表示または非表示を設定します。デフォルトは、表示(チェックあり)です。 |
| Label Color | ラベルの背景色を設定します。 |
| Label Text Color | ラベルの文字色を設定します。 |
| Border Style | 以下からウィジェットの枠線のスタイルを設定します。詳細は、「2.4.Border Styleの設定内容」を参照してください。 ・None ・Solid ・Dotted ・Double |
| Border Color | ウィジェットの枠線の色を設定します。 |
| Background Color | ウィジェットの背景色を設定します。 |
| Enable | ウィジェットデザインにてウィジェットの有効または無効を設定します。デフォルトは、有効(チェックあり)です。 |
注※
入力必須項目です。
(3) [Save]をクリックします。
...
| アンカー | ||||
|---|---|---|---|---|
|
自由記述の項目と説明
項目 | 説明 |
|---|---|
クリックすると、HTML及びスクリプトのエディターに切り替わります。 再度クリックすると、編集したHTML及びスクリプトがプレビュー表示されます。 | |
クリックすると、直前の状態に戻ります。 | |
クリックすると、やり直します。 | |
| クリックすると、ヘッダーのフォーマットを選択します。詳細は、「ヘッダーのフォーマット」を参照してください。 |
フォントを選択します。 詳細は、「フォント」を参照してください。 | |
テキストのサイズを変更します。 詳細は、「サイズ」を参照してください。 | |
文字を装飾します。 | |
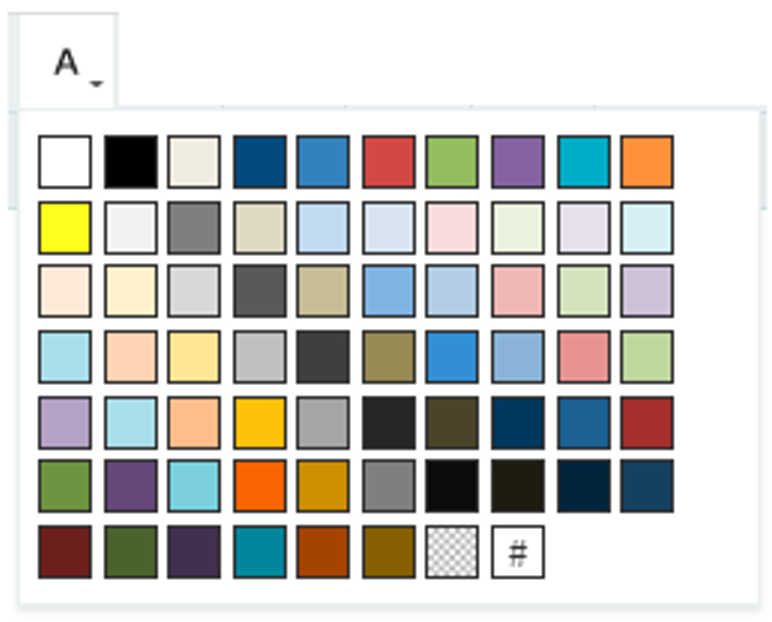
テキストの色を設定します。 詳細は、「テキストの色」を参照してください。 | |
テキストの背景色を設定します。詳細は、「テキストの背景色」を参照してください。 | |
リンクを貼り付け/解除します。 クリックすると、[Insert Link]または[Remove Link]機能を選択します。 [Insert Link]をクリックすると、リンク挿入の入力ポップアップが表示されます。 詳細は、「リンク挿入のポップアップ」を参照してください。 | |
画像を貼り付け/解除します。 クリックすると、[Insert Image]または[Upload]機能を選択します。 | |
テーブルを追加します。 クリックすると、テーブルの行数、カラム数を選択できます。 | |
配置を変更します。 | |
箇条書きを設定します。 | |
段落番号を設定します。 | |
幅横の線を挿入します。 | |
クリックすると、設定したフォーマットを削除します。 |
ヘッダーのフォーマット
フォント
サイズ
テキストの色
テキストの背景色
...
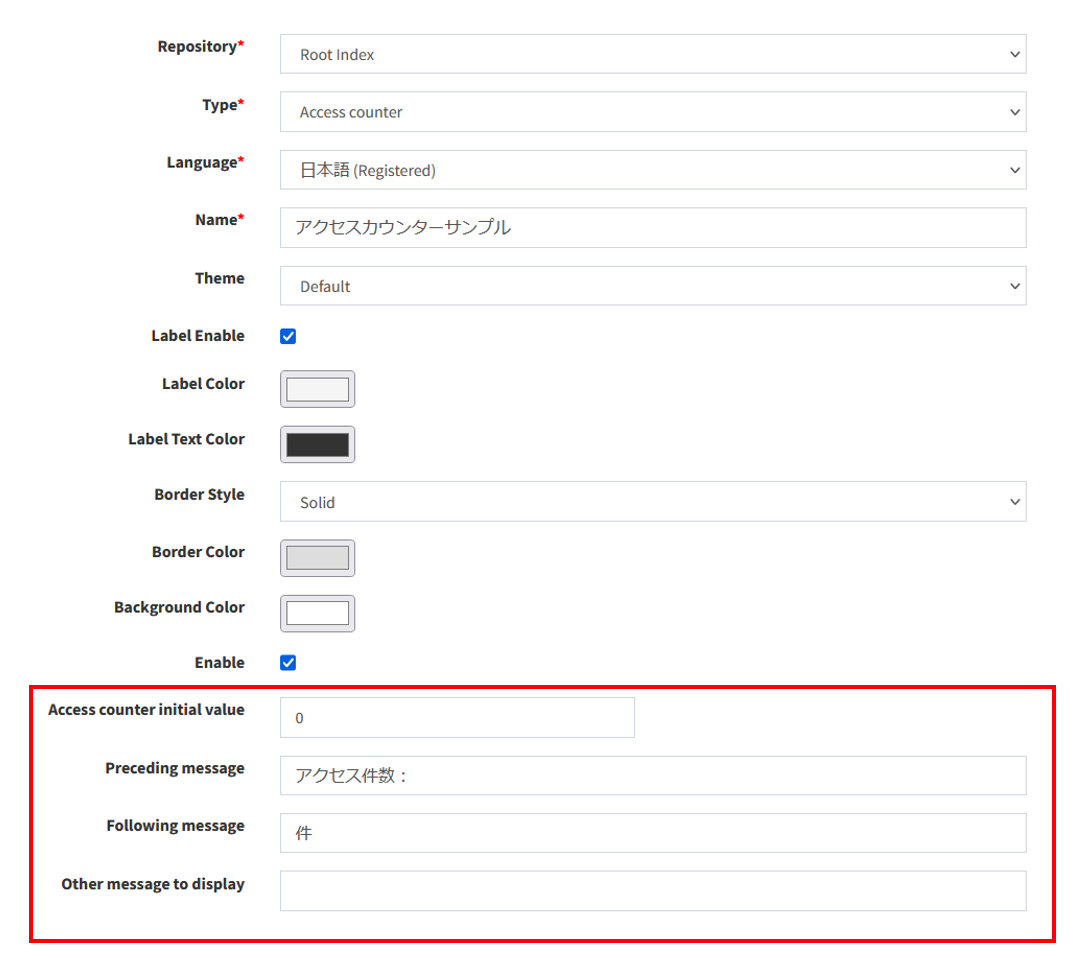
(b) Access counter(アクセスカウンター)
入力例
アクセスカウンタの項目と説明
項目 | 説明 |
|---|---|
[Access counter initial value] | アクセスカウンタ値の初期値を指定します。 デフォルトは、[0]です。 |
[Preceding message] | アクセスカウンタ値前のメッセージを設定します。 |
[Following message] | アクセスカウンタ値後のメッセージを設定します。 |
[Other message to display] | 他のメッセージを設定します。 |
表示例
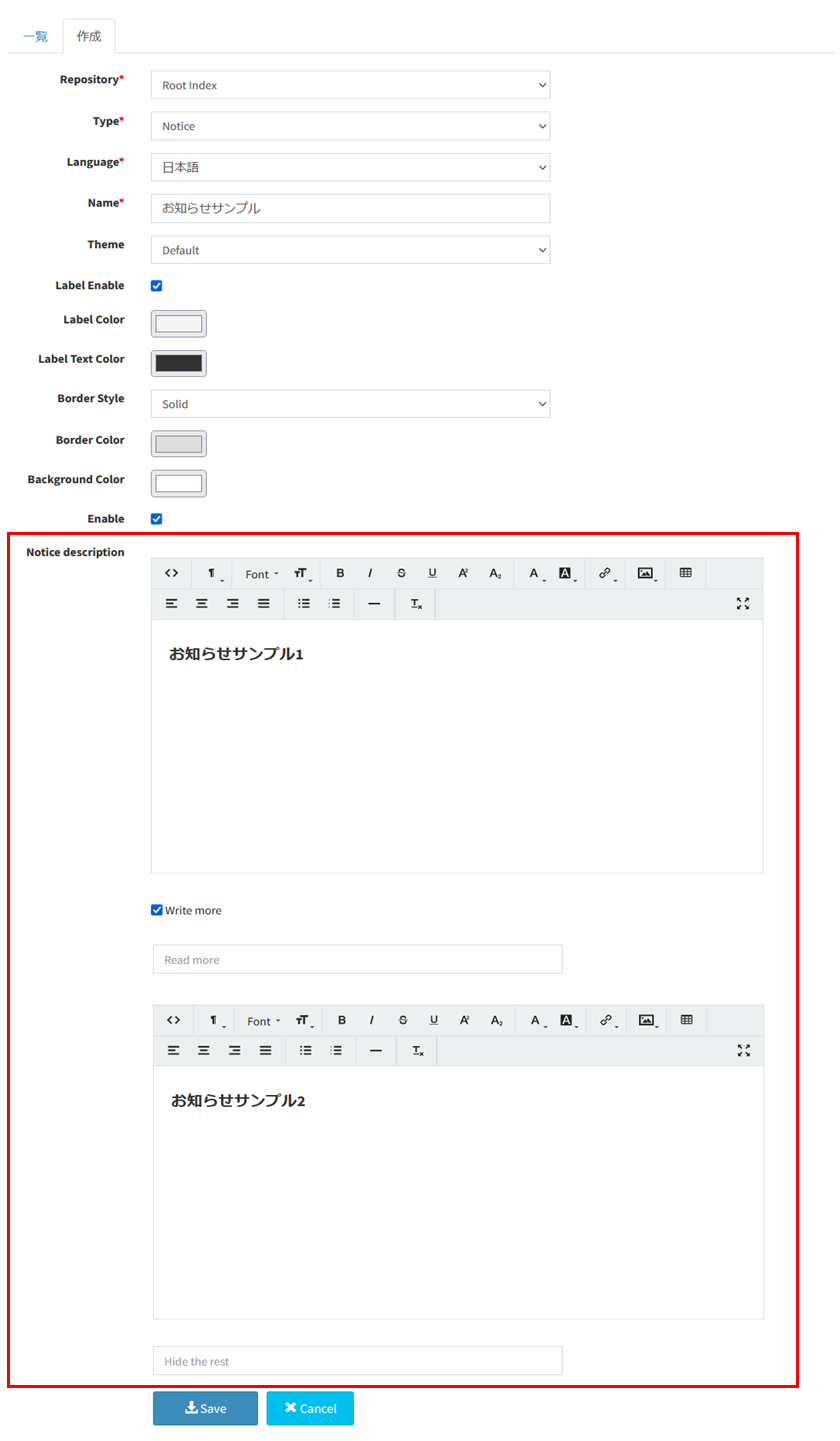
(c) Notice(お知らせ)
入力例
お知らせの項目と説明
項目 | 説明 |
|---|---|
1番目のお知らせの自由記述エリア | 1番目のお知らせの内容を設定します。 内容設定の機能は、「自由記述の項目と説明」を参照してください。 デフォルトは、表示状態とします。 |
[Write more]チェックボックス | クリックすると、お知らせの入力エリアを追加します。 |
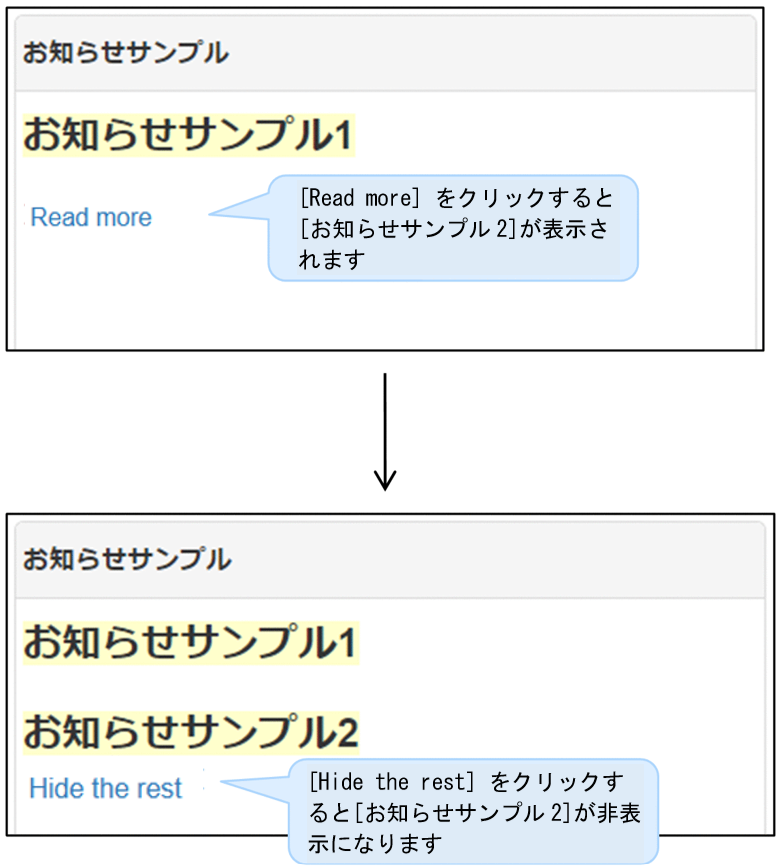
「Read more」テキストボックス | 続きを読むリンク名を指定します。 [Write more]チェックボックスにチェックを入れた場合、表示されます。 |
2番目のお知らせの自由記述エリア | 2番目のお知らせの内容を設定します。 内容設定の機能は、「自由記述の項目と説明」を参照してください。 デフォルトは、非表示状態とします。 |
「Hide the rest」テキストボックス | 続きを隠すリンク名を指定します。 [Write more]チェックボックスにチェックを入れた場合、表示されます。 |
表示例
(d) New arrivals(新着)
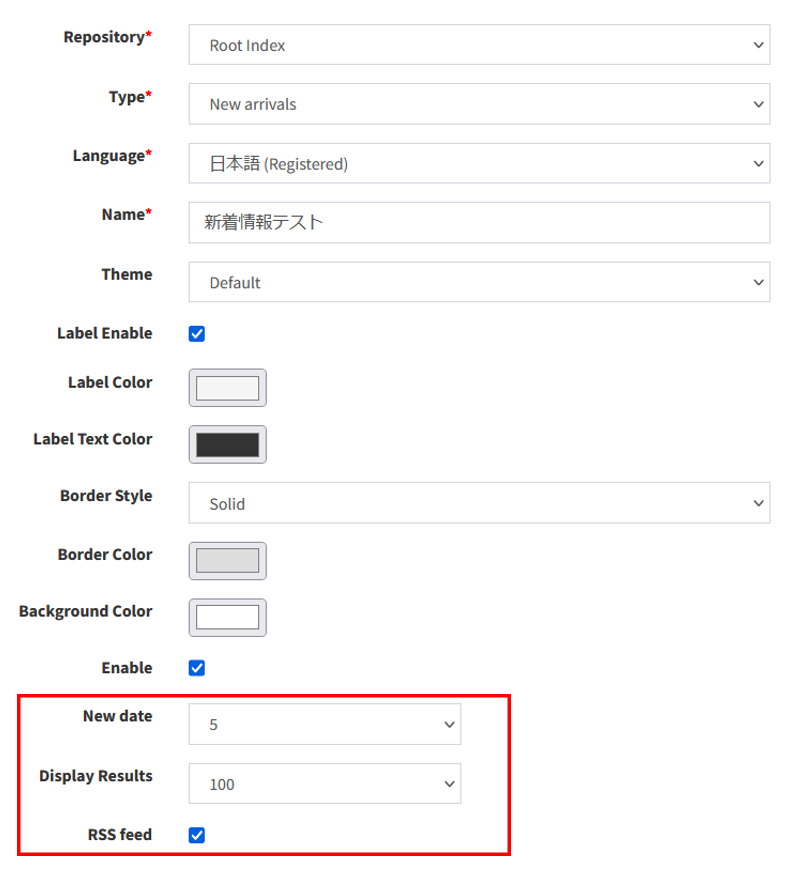
入力例
項目 | 説明 |
|---|---|
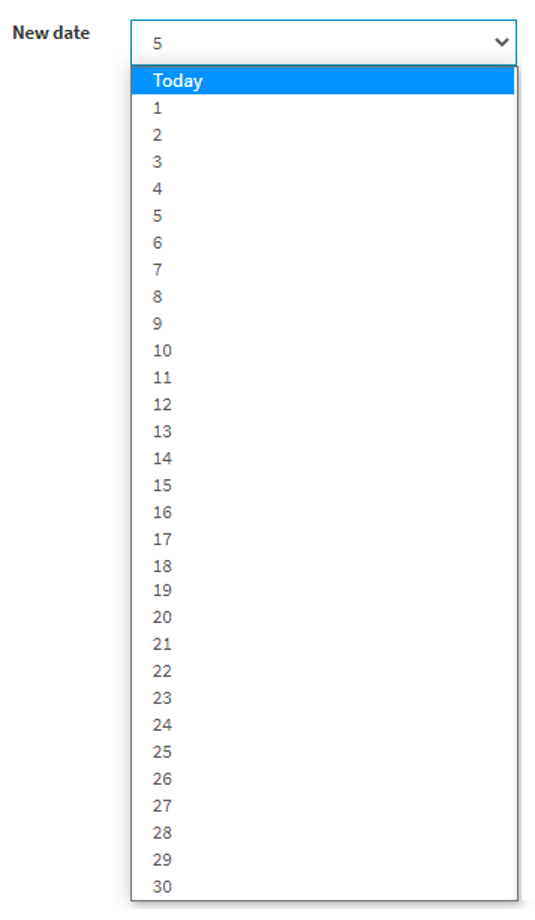
[New date]プルダウン | 新着に含める日数を選択します。 新着の日数は公開日を基準に決めます。 選択肢は、「[New date]プルダウン」を参照してください。 |
[Display Results]プルダウン | 新着の表示件数を選択します。 選択肢は「[Display Results]プルダウン」を参照してください。 |
[RSS feed]チェックボックス | RSS配信の有効・無効を設定します。 [RSS feed]チェックボックスにチェックを入れた場合、RSS配信を有効にします。 |
[New date]プルダウン
[Display Results]プルダウン
...
(f) Menu(メニュー)
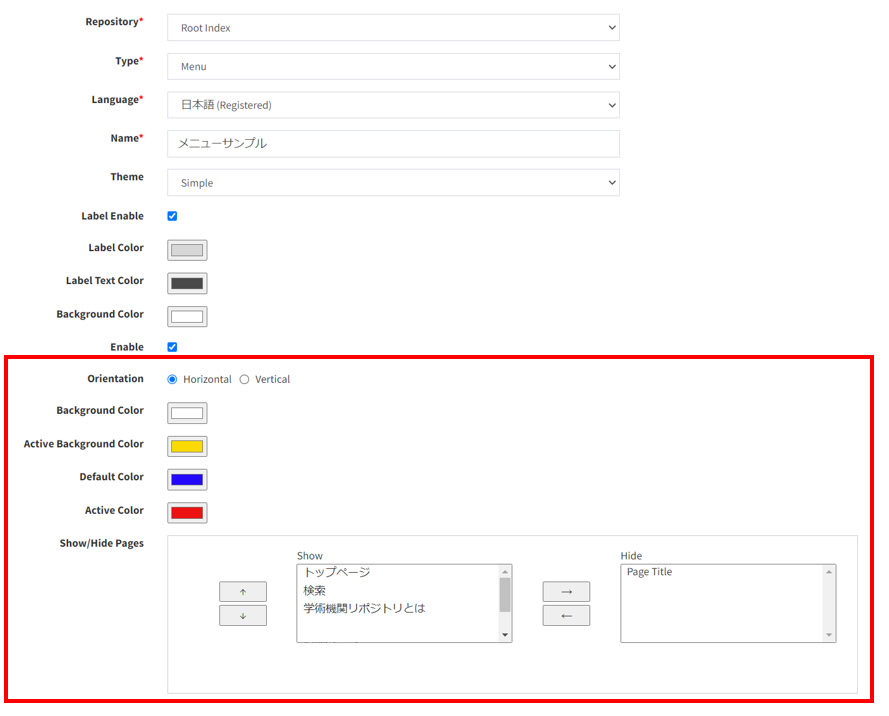
入力例
メニューの項目と説明
項目 | 説明 |
|---|---|
[Orientation]ラジオボタン | メニューの表示向きを設定します。デフォルトは横並びです。 |
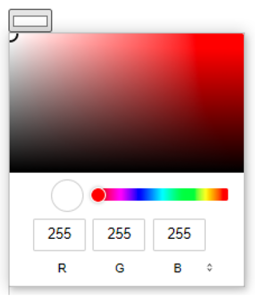
[Background Color] | 背景色を色の表から設定します。色の指定は「色指定」を参照してください。 デフォルトの色は白です。 |
[Active Background Color] | アクティブ背景色を設定します。色の指定は「色指定」を参照してください。 デフォルトの色は白です。 |
[Default Color] | テキスト色を設定します。色の指定は「色指定」を参照してください。 デフォルトの色は黒です。 |
[Active Color] | アクティブテキスト色を設定します。色の指定は「色指定」を参照してください。 デフォルトの色は黒です。 |
[Show/Hide Pages] | メニューに表示するページを指定します。[ページレイアウト]画面で作成したページ一覧から選択できます。 |
| アンカー | ||||
|---|---|---|---|---|
|
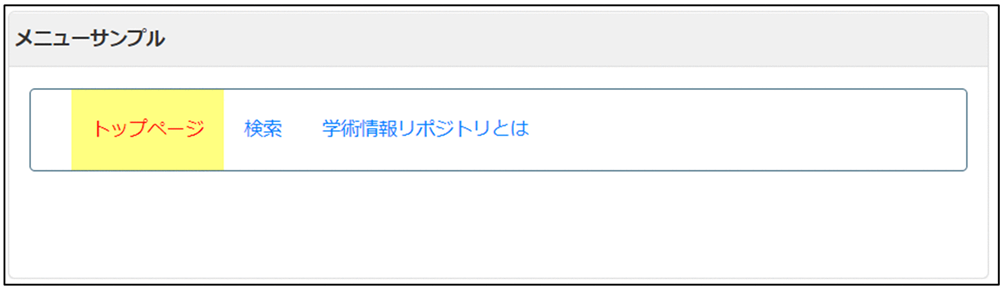
表示例
(g) Header(ヘッダー)
...
ウィジェットのテーマを設定します。
テーマごとの表示例一覧
テーマ | 表示例 | 説明 |
|---|---|---|
Default | デフォルト設定です。角が丸まった四角形で、枠線が表示されます。影が表示されます。 | |
Simple | 枠線が非表示の四角形です。影は表示されません。 | |
Side Line | 左枠線だけが表示される四角形です。影は表示されません。 |
2.4.Border Styleの設定内容
ウィジェットの枠線のスタイルを設定します。
枠線スタイルごとの表示例一覧
テーマ | 表示例 | 説明 |
|---|---|---|
None | 線は表示されません。 | |
Solid | 実線が表示されます。 | |
Dotted | 点線が表示されます。 | |
Double | 二重線が表示されます。 |
3.ウィジェットの表示
(1) [ウィジェット]で[一覧]タブをクリックします。
...
ウィジェットをドラッグアンドドロップして位置を移動したり、サイズを変更したりできます。
【注意事項】
[Main Contents]、[Header]、[Footer]はページ内に複数設定できないため、[Main Contents]、[Header]、[Footer]のウィジェットを複数設定しようとした場合、エラーメッセージ「ウィジェット種別名 + Contents]、[Header]、[Footer]はページ内に複数設定できません。[Main Contents]のウィジェットを複数設定しようとした場合、エラーメッセージ「Main Content has been existed in Preview panel.」が表示されて、[Add 」が表示されます。[Header]、[Footer]のウィジェットを複数設定しようとした場合、[Add Widget]ボタンが無効になります。
(5) ウィジェットを削除する場合、Previewにある各ウィジェットの右上にある[×]をクリックします。
...